【Contact Form7】SWELLで作る簡単お問い合わせフォーム

WordPressのお問い合わせフォームを簡単に作りたいけど何から手をつけて良いかわからないという方のために、
この記事では、主に「Contact Form7」を使ったお問い合わせフォームの作成方法から、背景色やフォントサイズの調整について、初心者にもわかりやすく解説しています。
reCHAPTCHAとトラブルシューティングについてもザッと必要な知識をまとめました。
- Contact Form7の初期設定と設置方法
- 色やフォントサイズの調整方法
 テト
テトContact Form7を使えば簡単にフォームを作って設置できます。
WordPressで使えるお問い合わせフォームの種類と選び方
WordPressにはお問い合わせフォームを作るためのプラグインがたくさんありますが、なかでもおすすめなのはContact7です。
SWELLとの相性が良いし、ダウンロードと少しの設定だけで難しいことはありません。
おすすめのSWELLテーマのプラグイン紹介
SWELLテーマでお問い合わせフォームを作成するには、適切なプラグインを選ぶことが大切です。
よく使われるプラグインは、Contact Form7やWPFormsなどがあります。この2つは使いやすくカスタマイズ可能で、機能が豊富なため、SWELLと相性も良いです。
- Contact Form7:非常にシンプルで軽量なプラグインで、カスタマイズ性が高いです。初心者でも使いやすく、デザインやフィールドの追加も簡単にできます。
- WPForms:ドラッグ&ドロップでフォーム作成ができるので、直感的に操作できます。多機能で、より複雑なフォームを作りたい場合に便利です。
どちらのプラグインも無料で利用できて、必要に応じて有料版にアップグレードできます。
SWELLを使う際は、これらのプラグインをインストールして、デザインや機能をカスタマイズすることで、より効果的なフォーム作成が可能です。
Contact Form7とWPFormsの比較と評価
Contact Form7とWPFormsは、どちらも人気のあるフォーム作成プラグインですがそれぞれに特徴があります。
- シンプルで軽量
- プラグイン自体が無料
- 無限にカスタマイズ可能
- 特に、プログラムに慣れたユーザーには便利
- ユーザーフレンドリーで直感的
- ドラッグ&ドロップでフォーム作成ができる
- 用意されたテンプレートがある
- 高度な分析機能や決済フォームなどの拡張機能
まとめとして、シンプルなフォームを求めるならContact Form7、視覚的な操作を重視する場合や機能が豊富なフォームを作成したいならWPFormsを選ぶと良いでしょう。
プラグインのインストール方法
簡単に使えるお問い合わせフォームを作成したい場合、まずプラグインをインストールする必要があります。
Contact Form7を例に説明します。
- WordPressダッシュボードにログイン。
- 左側メニューから「プラグイン」→「新規追加」を選択。
- 検索ボックスに「Contact Form7」を入力し、「今すぐインストール」をクリック。
- インストール後、「有効化」をクリック。
インストールが完了したら、WordPressのダッシュボード内に新しいメニューが表示されます。
これを使って簡単にフォームの作成を開始できます。



この記事ではContact7について解説してゆきます!
Contact Form7の基本的な設定と作り方
フォーム作成の設置手順
Contact Form7をインストール後、最初にフォームを作成しましょう。フォーム作成の流れは非常に簡単です。
- WordPressダッシュボードの「お問い合わせ」→「コンタクトフォーム」を選択。
- 新規追加をクリックし、フォームの名前(自由)を入力。
- フォームのフィールドを追加します。
- 「保存」をクリックするとフォームが作成されます。
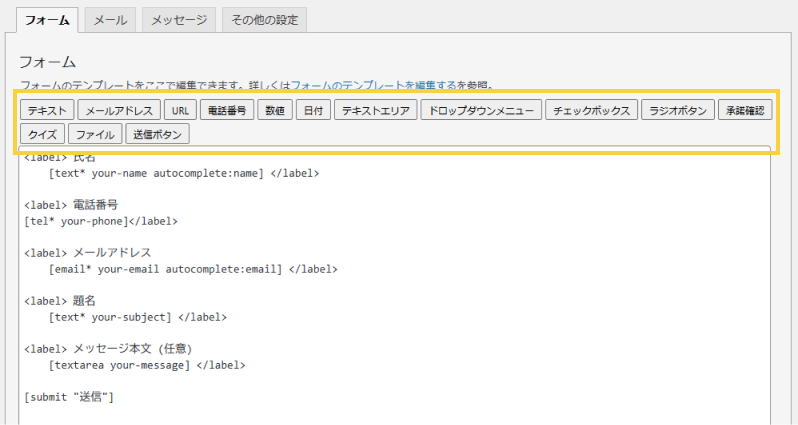
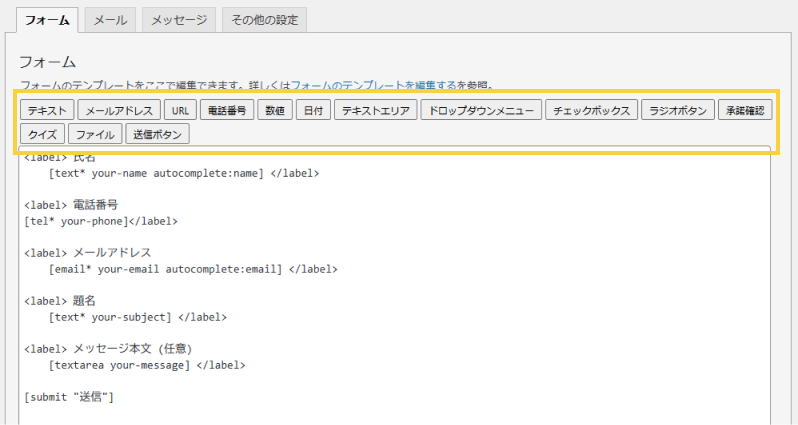
デフォルトではこのように入っていると思います。
<label> 氏名
[text* your-name autocomplete:name] </label>
<label> メールアドレス
[email* your-email autocomplete:email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
[submit "送信"]*(アスタリスク)は「必須」を意味するので、「任意」にしたい項目は*を削除します。
/*例*/
<label> 氏名
[text your-name autocomplete:name] </label>記入項目を管理画面で追加する方法
Contact Form7では、フォームの項目を自由に追加できます。
管理画面からフォームを編集することで必要な項目を追加できます。
- 「お問い合わせ」→「コンタクトフォーム」からフォームを選択。
- フォームエディタで項目を追加します。たとえば、チェックボックスやプルダウンメニューなども簡単に追加可能です。
- 追加後、「保存」をクリックして変更を反映させます。
追加したい項目はここから選べます。


この方法で、訪問者に必要な情報を収集するための項目を自由にカスタマイズできます。
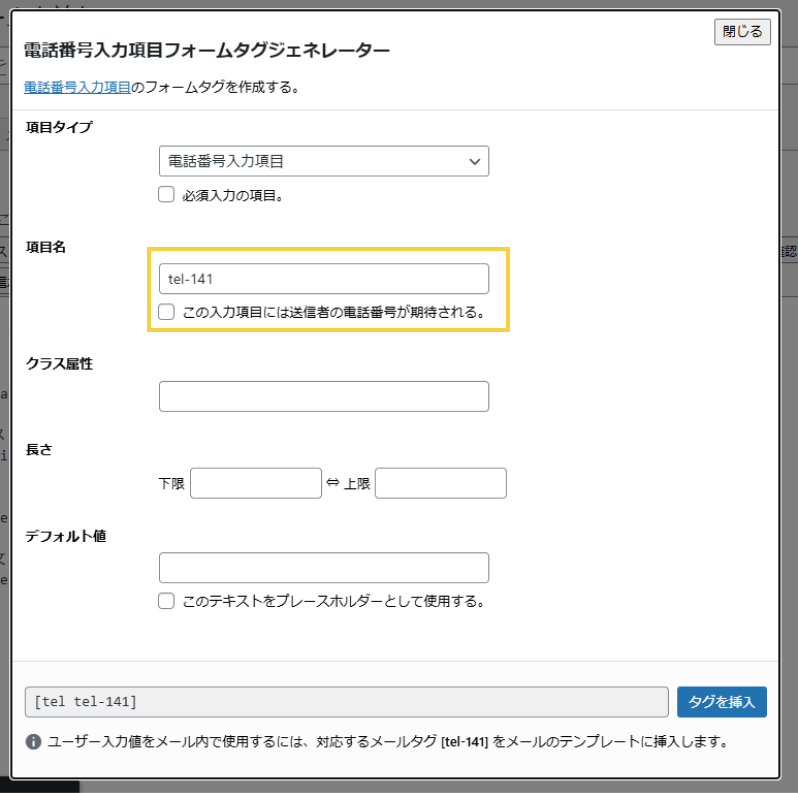
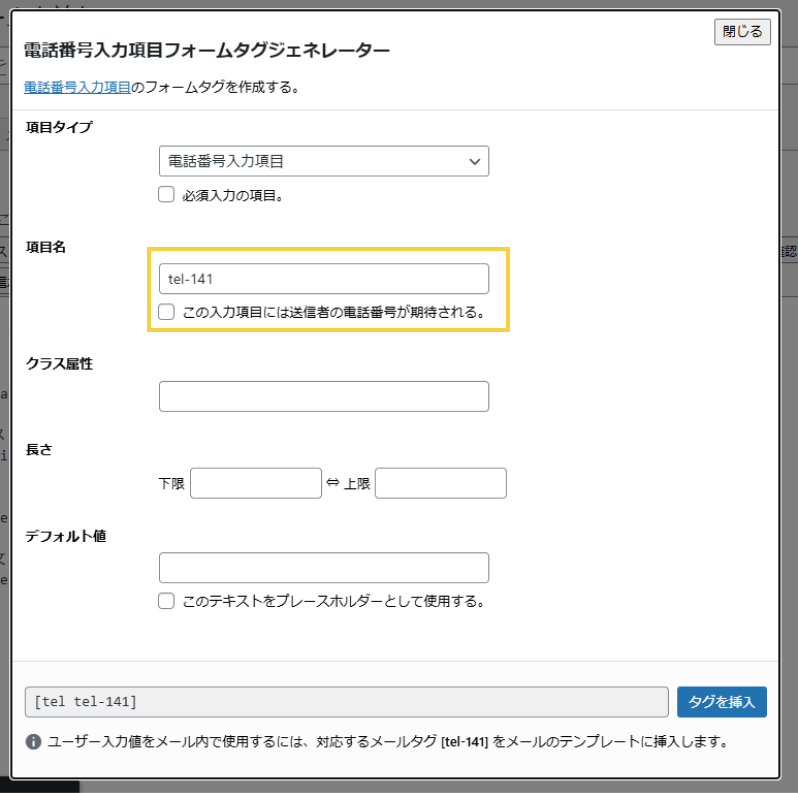
(例)電話番号を必須項目として追加したい場合
「電話番号」をクリック→「必須入力の項目」にチェック→項目名は好きなもの(ここでは「your-tel」と入力)→「タグを挿入」ボタン


[tel* your-tel autocomplete:name]と形成されるので、他の書き方に合わせて項目名と<label>タグを記述する。
<label> 電話番号
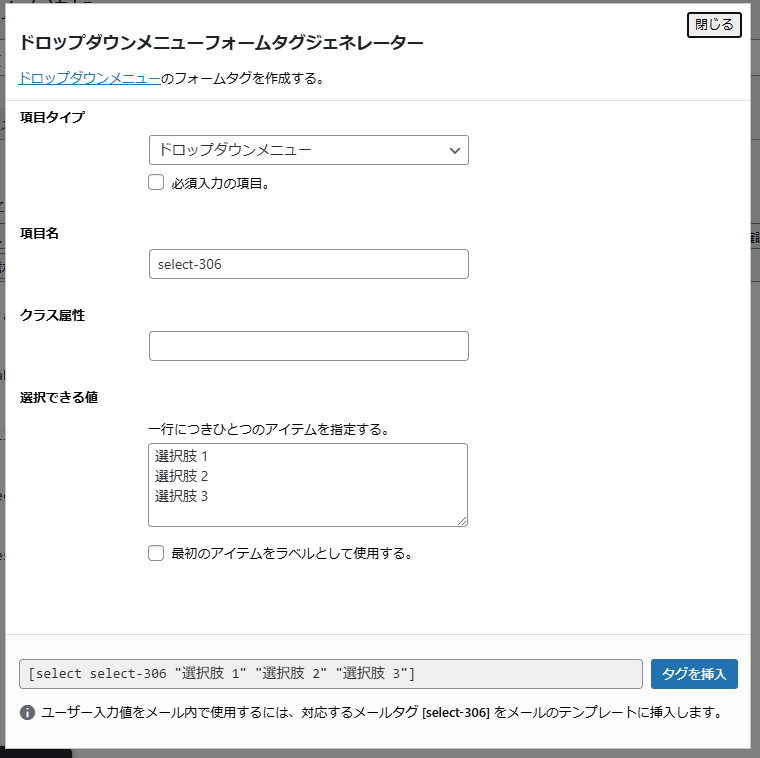
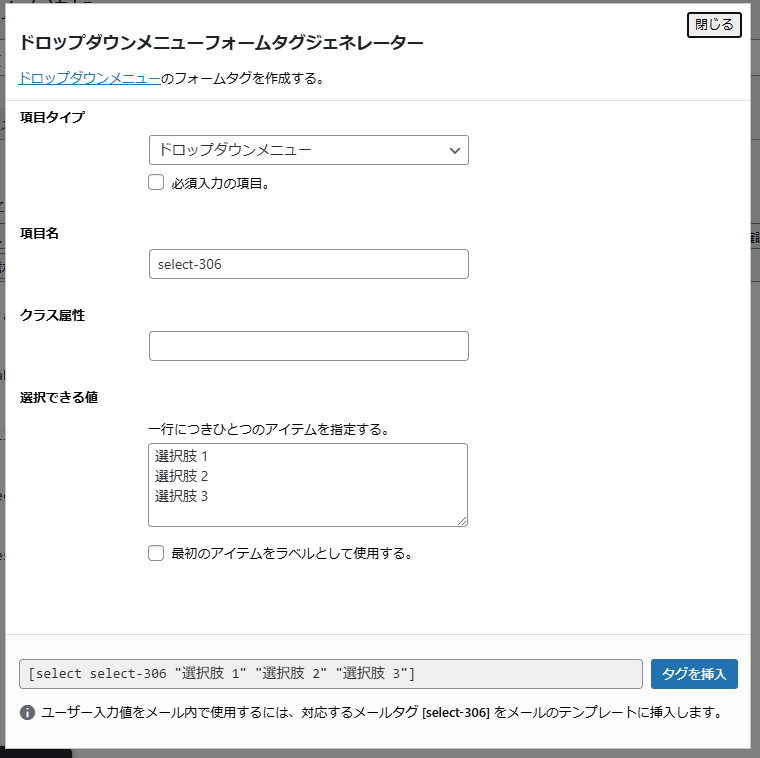
[tel* your-tel autocomplete:name] </label>(例)ドロップダウンメニューを追加したい場合
「ドロップダウンメニュー」をクリック→「必須」にする場合は項目タイプで必須入力の項目にチェック→項目名は好きなもの(ここでは「select-menu」と入力)→選択できる値に改行しつつ選択肢を入力→「タグを挿入」ボタン


<label> お問い合わせ内容
[select select-menu "選択肢 1" "選択肢 2" "選択肢 3"] </label>


他の項目を追加する場合もステップは大体同じです。
送信ボタンテキストの変更
送信ボタンのテキストを変更することで、フォームの送信をもっと明確にすることができます。
- フォーム編集画面で「送信ボタン」のテキストを変更します。例えば、「送信」ではなく「確認」や「送信する」など。
[submit "送信する"]記述例
ここまでを全て記述すると以下のようになります。
<label> 氏名
[text* your-name autocomplete:name] </label>
<label> メールアドレス
[email* your-email autocomplete:email] </label>
<label> 電話番号(任意)
[tel your-tel autocomplete:name] </label>
<label> 題名
[text* your-subject] </label>
<label> お問い合わせ内容
[select* select-menu "記事の内容について" "提携パートナーについて" "広告運営について" "その他"] </label>
<label> メッセージ本文(任意)
[textarea your-message] </label>
[submit "送信する"]


コピペして保存したらフォーム作成は完了です。
固定ページへ設置してみよう
次に、作成したフォームを固定ページに追加します。
作成したフォームのショートコード(例:
ショートコードは「お問い合わせ」→「コンタクトフォーム」から確認できます。


編集ページを開いて、設置したい箇所に「ショートコード」ブロックを選択して置きましょう。
「ショートコード」ブロックを選択


ショートコードを入力する。


ページを公開すると、訪問者はフォームを使って簡単に連絡を送ることができます。
通知メールと自動返信メールの設定方法
Contact7では簡単に送信元(自分)と送信先へ自動返信メールを送る設定ができます。
フォームに入力された内容が送信されると、自動的に返信メールを送信する機能があります。
これにより、ユーザーは自分のメッセージが正しく送信されたことを確認できます。
また、管理者にも通知メールを送信する設定をすることで、迅速な対応が可能になります。
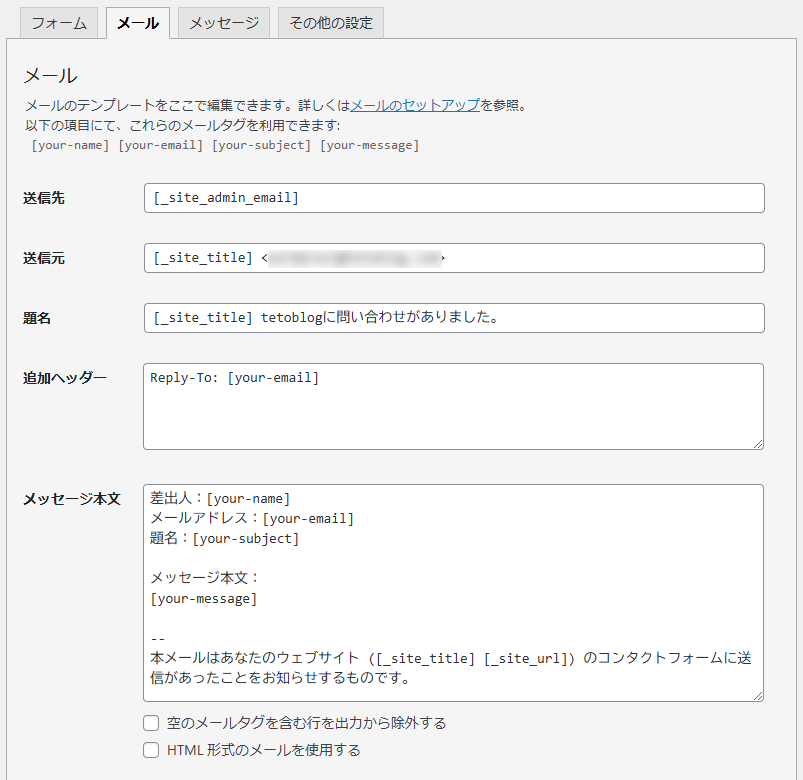
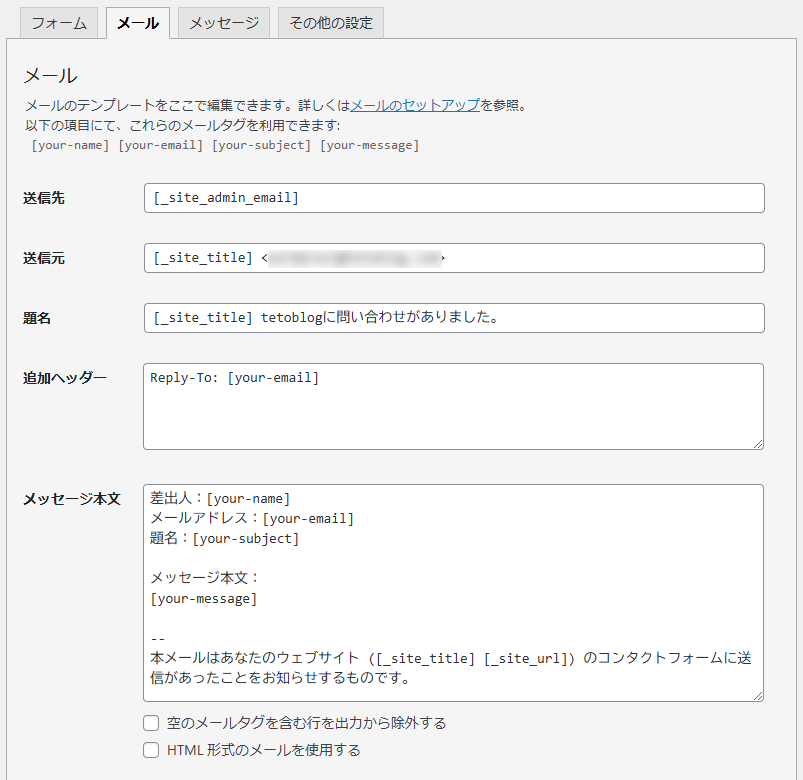
送信元(自分)への通知メール設定
まずは「メール」タブをクリックします。


- 送信先:初期設定は管理者メールアドレスになっているので、変更する場合は任意のメールアドレスを入力する
- 題名:自分が分かりやすいタイトルに変更する
- メッセージ本文:自分が見やすいように変更する。※フォーム作成時に使用したタグを使う。
- タグの一例:[your-name][your-email][your-subject][your-message]
メッセージ本文(コピペ用)
差出人:[your-name]
メールアドレス:[your-email]
題名:[your-subject]
メッセージ本文:
[your-message]
--
本メールはあなたのウェブサイト ([_site_title] [_site_url]) のコンタクトフォームに送信があったことをお知らせするものです。ユーザーへの自動返信メールの設定方法
フォームを送信後にユーザーへ自動返信メールを送ることができます。
メール(2)を使用にチェックを入れましょう。


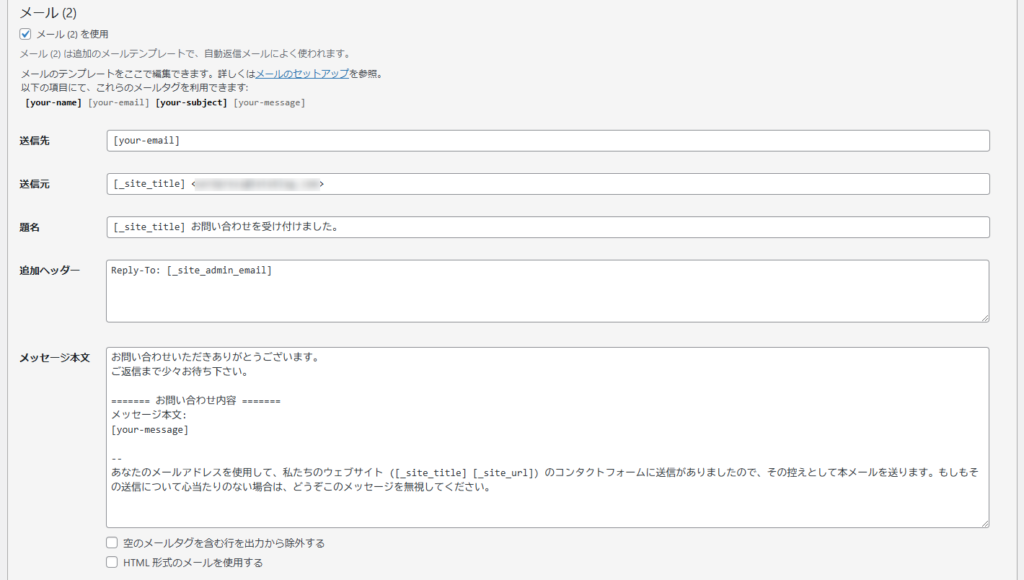
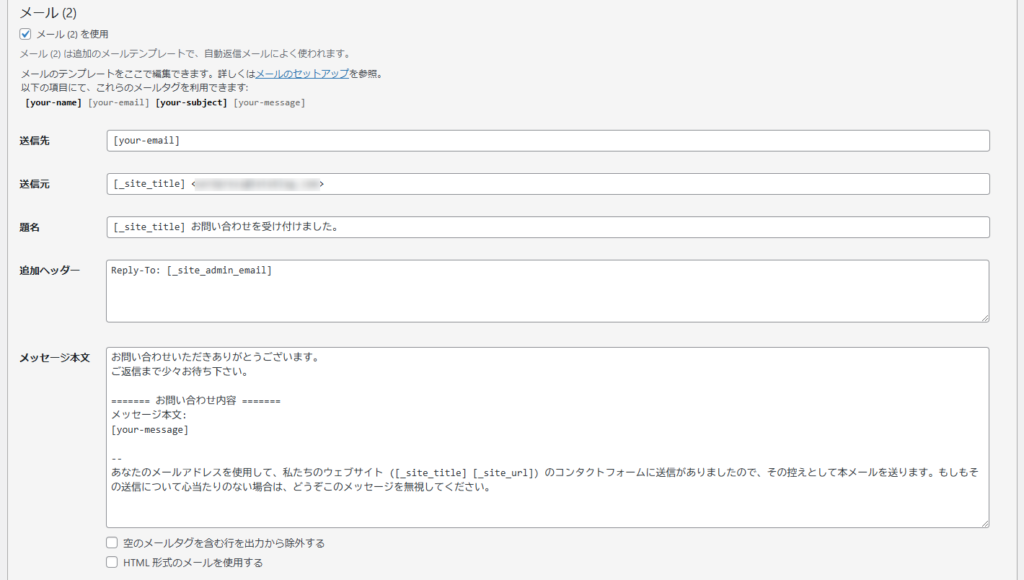
メール(2)の項目が開きます。


- 送信先:初期設定のまま
- 題名:親切なタイトルに変更する。(例:[_site_title] お問い合わせを受け付けました。)
- メッセージ本文:親切なテキストに変更する。※フォーム作成時に使用したタグを使う。
- タグの一例:[your-name][your-email][your-subject][your-message]
メッセージ本文(コピペ用)
お問い合わせいただきありがとうございます。
ご返信まで少々お待ち下さい。
======= お問い合わせ内容 =======
メッセージ本文:
[your-message]
--
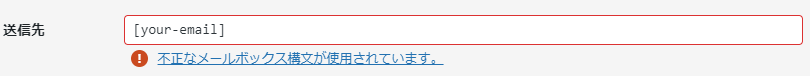
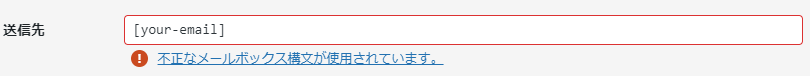
あなたのメールアドレスを使用して、私たちのウェブサイト ([_site_title] [_site_url]) のコンタクトフォームに送信がありましたので、その控えとして本メールを送ります。もしもその送信について心当たりのない場合は、どうぞこのメッセージを無視してください。送信先の[your_email]の下に「不正なメールボックス構文が使用されています。」と表示された場合はフォームのメールアドレスを必須項目に変更すると解決します。





コピペして保存すると自動返信メールの設定は完了です。
お問い合わせフォームをおしゃれにカスタマイズする方法
お問い合わせフォームのデザインを変更するために、CSSを使用して見た目を調整できます。
CSSとテンプレートを使ったデザイン変更
例えば、フォームの背景色やボタンの色を変更することが可能です。
- 背景色:フォーム全体の背景色を変更して、サイトのデザインに合わせることができます。
- ボタンの色:送信ボタンの色をカスタマイズして、目立たせることができます。
これらの変更は、WordPressの外観→カスタマイズ→追加CSSにて直接CSSを追加することができます。



tetoblogのフォームは下記の指示を記述しています。
/*項目のフォントサイズ*/
.wpcf7-form p label {
font-size:14px;
}
/*テキストエリアとボタンのデザイン*/
button, input, select, textarea {
font-size: 14px;
background-color: #f7f7f7;
border: 1px solid hsla(0, 0%, 78%, .5);
border-radius: 0;
color: #333;
padding: .25em .5em;
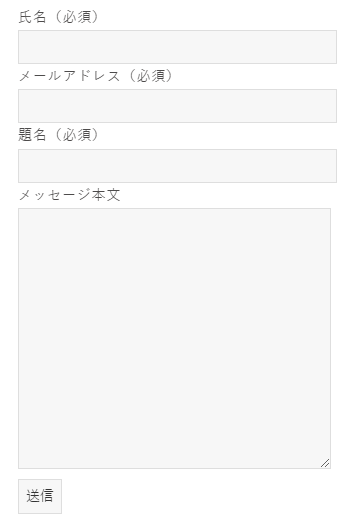
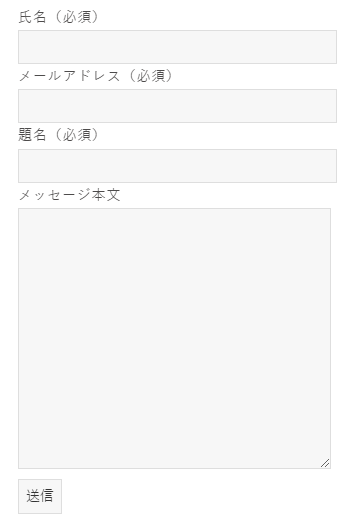
}↓ 完成したフォーム


固定要素と移動可能要素の使い分け
フォーム内の要素は、固定要素と移動可能要素に分けてデザインを調整できます。
例えば、フォームのラベルを固定にして入力エリアを動かすことで、視覚的に魅力的なデザインにすることができます。
Google Fontsとpx単位のスタイル調整
フォームの文字のスタイルを変更するために、Google Fontsを使うと簡単にフォントをカスタマイズできます。
また、px単位を使ってフォームのフォントサイズを細かく調整できます。
こうすることで、フォーム全体がサイトのデザインにしっかりとマッチするようになります。
SWELLテーマでのコンタクトフォームの登録・挿入
作成したフォームは任意の位置に簡単に配置できます。
ショートコードを使ったフォーム挿入方法
SWELLテーマでコンタクトフォームを挿入するには、Contact Form7などのフォームプラグインで作成したフォームのショートコードを、記事やページに挿入します。
- Contact Form7で作成したフォームのショートコードをコピー
- 挿入したいページや投稿のエディタにそのショートコードを貼り付けます。
- 編集ページを保存して、「公開」します。
これで、指定したページにフォームが表示され、訪問者が入力できるようになります。
ブロックエディタでのフォーム編集とテキスト配置
SWELLテーマは、ブロックエディタに対応しているため、簡単にフォームを配置できます。
フォームを配置したい場所にHTMLブロックやショートコードブロックを追加し、フォームのショートコードを挿入します。
メッセージの送信完了後のサンクス画面作成
フォーム送信後、サンクスページを設定することで、ユーザーに感謝のメッセージを表示することができます。
これにより、送信が成功したことをユーザーに明確に伝えることができます。
お問い合わせフォームの機能強化のための追加設定
reCAPTCHAの有効化と注意点
お問い合わせフォームを設置する場合、reCAPTCHAの設定は欠かせません。
スパム防止のためにreCAPTCHAはボットによるフォーム送信を防ぐことができユーザーの信頼を高めます。
reCAPTCHA v3はユーザーに直接確認を求めず、バックエンドでスパムを検出します。これにより、ユーザーの利便性を損なうことなく、スパム対策を強化できます。
ユーザーから見えない部分のシステムやソフトウェアの構成要素のこと
フォーム送信データの保存とバックアップ
フォーム送信後のデータは、プラグインや外部サービスを使ってバックアップできます。
これにより、大切な顧客情報を失うことなく安全に保管できます。
フォームが届かない場合のトラブルシューティング
フォームが送信されても届かない場合、いくつかの原因が考えられます。
届かない原因の確認と修正手順
最も多い原因は、メールサーバーの設定ミスや、メールアドレスの誤入力です。
まず、送信先のメールアドレスを再確認し、サーバー設定に問題がないかチェックします。
入力必須項目の設定方法とチェック
フォームで必須項目を設定し忘れると、ユーザーが情報を入力せずに送信できてしまうことがあります。
必須項目の設定は、Contact Form7やWPFormsの管理画面で簡単に行うことができます。
これを活用して、重要な情報が抜け落ちないようにしましょう。
Google reCAPTCHAによるスパム対策
reCAPTCHAの設定を忘れていませんか?
フォームがスパムに悩まされている場合、reCAPTCHAを導入することでボットの送信を防ぐことができます。
より効果的なお問い合わせフォームを作成するポイント
連絡したくなるデザインと宣伝効果のある画面作成
お問い合わせフォームのデザインは、ユーザーが連絡したくなるように誘導する重要な要素です。
例えば、フォームの色や配置を工夫し、目立つ場所に設置することで、ユーザーにアクションを促すことができます。
ユーザー目線での手順解説と簡単な操作性
フォームはユーザーにとって、できるだけ簡単に入力できるように設計しましょう。
ステップごとの案内やシンプルな項目配置が効果的です。
最後まで記入したくなるフォーム構造
長いフォームは途中で諦められる可能性があるため、必要最小限の項目をリストアップし、フォームをできるだけ短くすることが大切です。
まとめ
この記事では、主にSWELLテーマでContact7を利用したお問い合わせフォームの作成方法を解説しました。
デザインのカスタマイズ、機能強化、トラブルシューティングまで、簡単にですがまとめて紹介してみました。
ウェブサイトにおけるお問い合わせフォームはユーザーとの大切な接点となるため、使いやすく、魅力的で、信頼性の高いフォームを作成することが重要です。
少しの工夫で、ユーザーとのコミュニケーションがスムーズに進み、サイトの信頼性も向上します。
紹介したステップを実践してSWELLテーマを最大限に活用してみてください。