SWELLフォント変更方法3選!初心者向け簡単解説
「SWELLを使ってブログを運営しているけど、フォントをもっとおしゃれに変えて個性を出したい…」
そんな悩みを抱えていませんか?フォントはブログの見た目や印象を大きく左右する重要な要素です。
しかし、「どうやってフォントを変更するのかわからない」「変更方法が難しそう」と感じる方も多いのではないでしょうか。
この記事では、SWELLでフォントを簡単に変更する方法をわかりやすく解説します。
初心者の方でも実践できる手順をまとめているので、誰でもすぐにブログをおしゃれにアップデートできます。
この記事では、以下の3つの手法をご紹介します。
- カスタマイザーを使ったフォント変更
- CSSを使った自由なデザインの適用方法
- Google Webフォントの活用で選択肢を広げる方法
ブログの個性を引き立て、読者にとって見やすく、記憶に残るデザインを目指して、ぜひ最後まで読んでみてください!
 テト
テトSWELLで簡単にフォント変更する方法を一挙に解説してゆきます!
SWELLでフォントを変更する方法を解説
SWELLはユーザーフレンドリーなテーマ設計で、カスタマイザーや追加CSS、Google Webフォントの活用といった方法でフォント変更が簡単にできる仕組みが整っています。
なぜSWELLでフォント変更が必要なのか
ブログのデザインは、訪問者に与える印象を大きく左右します。
その中でもフォントは、文章の読みやすさや全体の雰囲気を決定づける重要な要素です。
SWELLのデフォルトフォントはシンプルで使いやすいですが、フォントを変更することで以下のメリットが得られます。
- 読みやすさの向上:見やすいフォントを使うことで、文章がスムーズに読まれやすくなります。
- 個性の表現:ブログのテーマや内容に合ったフォントを選ぶことで、個性的なデザインを演出できます。
- SEOの向上:訪問者が読みやすいと感じるページは、滞在時間が増え、検索エンジンの評価が高まる傾向があります。
フォント変更はブログ全体のクオリティを高めるための有効な手段です。
特にSWELLでは簡単にフォントを変更できるため、初心者の方にもおすすめです。
SWELLでフォントを変更する3つの方法
SWELLではフォントを変更する方法が3つあります。
それぞれの方法の特徴を理解し、目的に合わせて使い分けることが大切です。
1. カスタマイザーを使う方法
カスタマイザーを使うと、SWELLの設定画面から簡単にフォントを変更できます。
提供されているフォントの中から選ぶだけなので、特別な技術が不要です。
2. 追加CSSを使う方法
追加CSSを利用すると、ブログ全体や特定の部分にフォントを適用できます。
自由度が高く、より細かいカスタマイズが可能です。
3. Google Webフォントを利用する方法
Googleが提供する無料のフォントライブラリを活用すれば、数百種類のフォントを使うことができます。
個性的でユニークなデザインを目指す方にぴったりです。



3つの方法について順に解説しますね!
カスタマイザーを使ったフォント変更手順
SWELLのカスタマイザーを利用すれば、手軽にフォントを変更できます。
以下に手順を解説します。
WordPressの管理画面から「外観」→「カスタマイズ」を選択します。
「基本設定」や「デザイン設定」の中にある「フォント設定」を開きます。
提供されているフォント一覧から選び、変更を保存します。これだけでブログ全体のフォントが変更されます。
カスタマイザーを使うメリット
- 操作が簡単で初心者でも使いやすい
- 変更内容が即時反映される
- デフォルトの設定を簡単にリセットできる
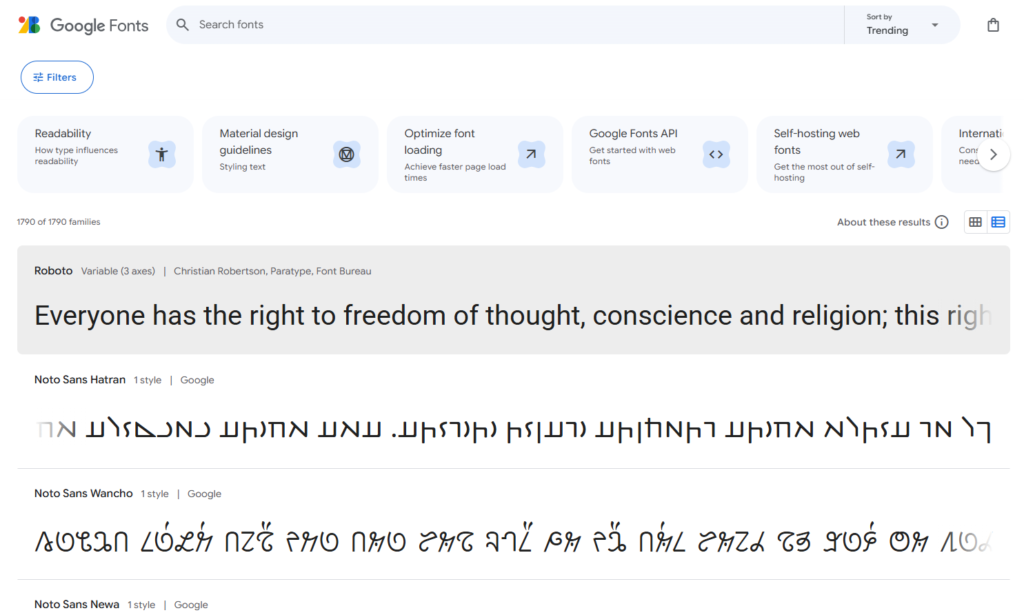
Google Webフォントを利用する方法
Google Webフォントを使うことで、ブログのデザインを大きく変えることができます。
以下はその具体的な手順です。
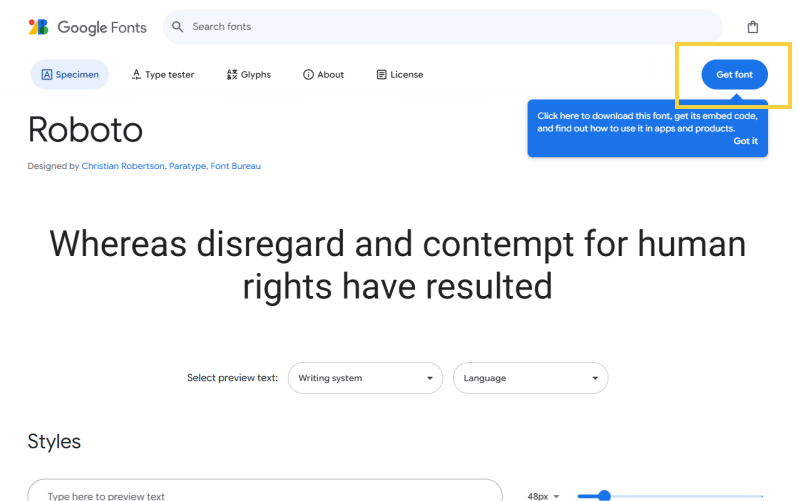
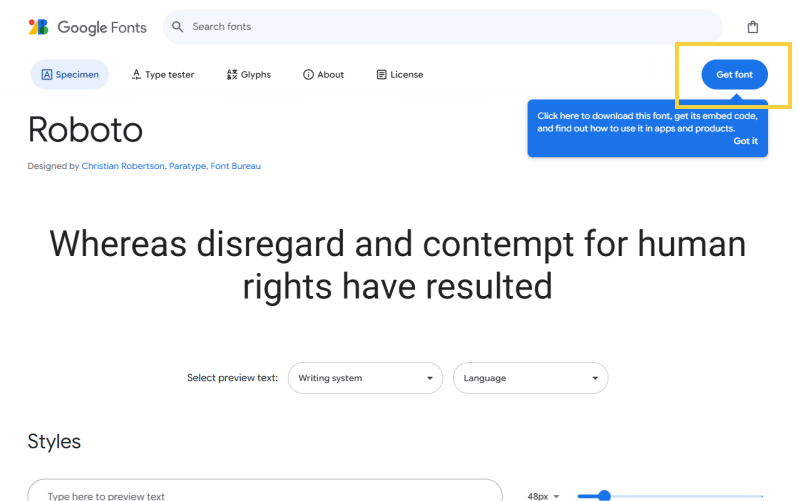
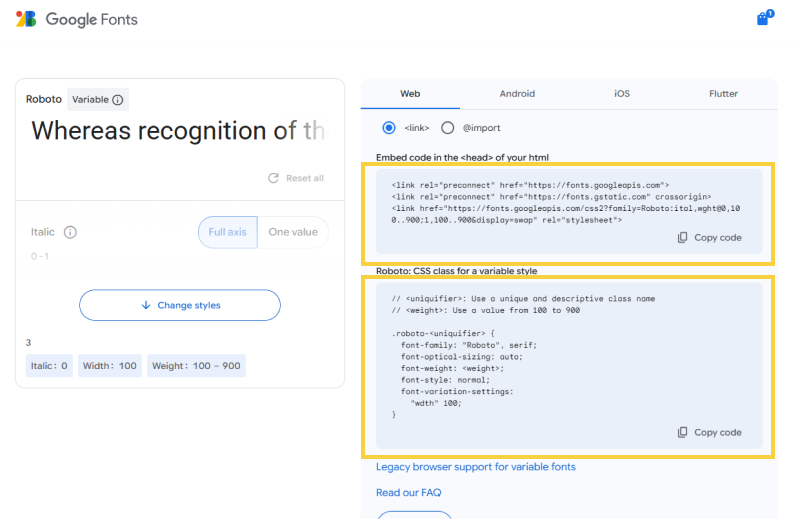
目当てのフォントをクリックして【Get font】ボタンをクリックします。


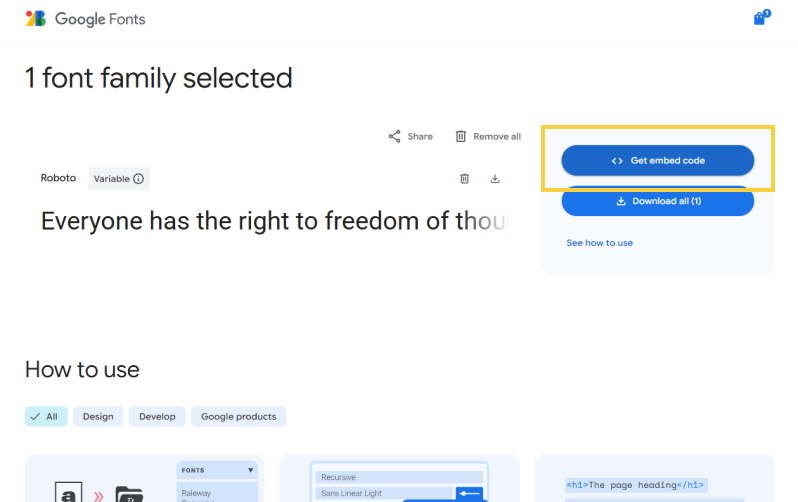
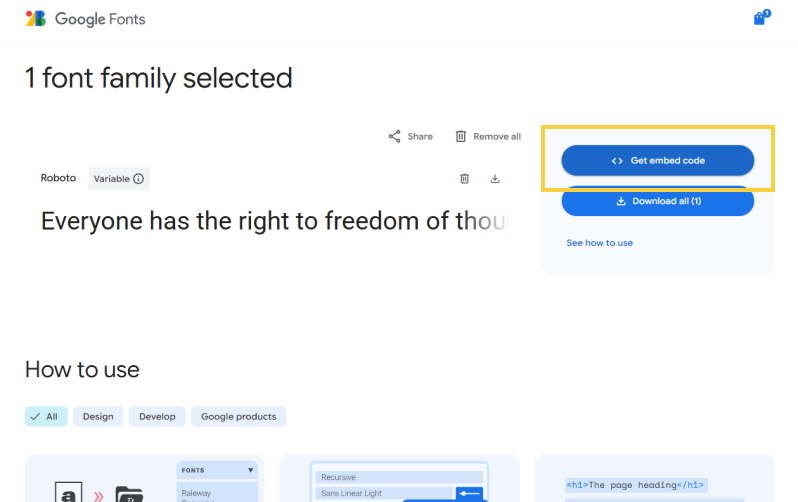
【Get embed code】ボタンをクリックします。


例:
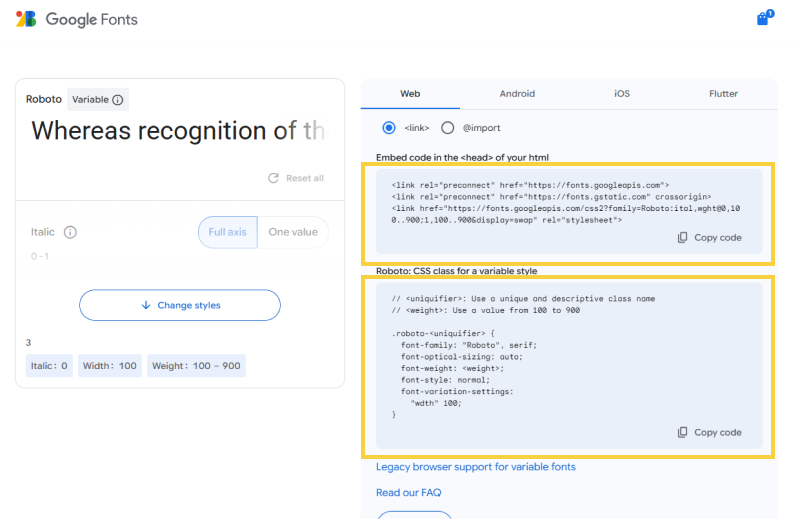
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">画面右側のコードを上下2つ共【Copy code】からコピーします。


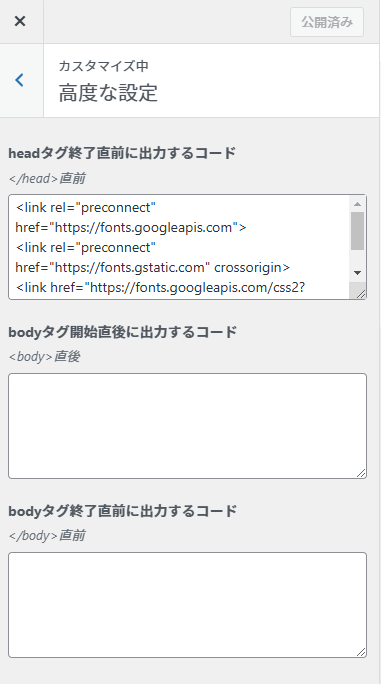
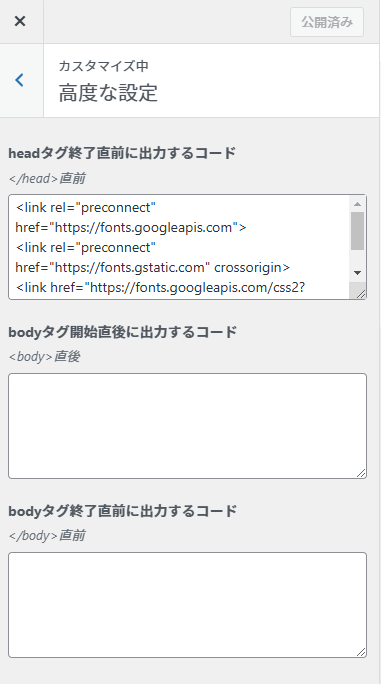
WordPressの「外観」→「カスタマイズ」→「高度な設定」を開きます。


headタグ終了直前に出力するコード
</head>直前
に、上段(Embed code in the <head> of your html)のコードだけを貼り付けます。


WordPressの「外観」→「カスタマイズ」→「追加CSS」を開きます。


下段(Roboto: CSS class for a variable style)のコードから下記コード(font-family:◯◯◯◯ , ◯◯◯◯;)だけを貼り付けます。
.roboto {
font-family: "Roboto", serif;
}※「.roboto」は適用させたいセレクタに適宜変更してください。



CSSの記述方法は次の章で解説しています。
CSSを使ったフォント変更の基本
CSSを活用すると、フォントの適用範囲やデザインを自由に設定できます。
以下に基本的なコード例を紹介します。
全体にフォントを適用する場合
body {
font-family: 'Noto Sans JP', sans-serif;
}
セクションごとにフォントを指定する場合
h1 {
font-family: 'Lobster', cursive;
}
p {
font-family: 'Arial', sans-serif;
}
例えば、h1見出しに適応させる場合はh1、pタグ(本文など)に適応させる場合はp・・・と記述します。
フォントサイズや色の調整
フォントサイズや色を変更することで、デザイン性をさらに高められます。
body {
font-family: 'Roboto', sans-serif;
font-size: 16px;
color: #333;
}
SWELLでフォント変更の注意点
フォント変更は便利ですが、いくつかの注意点があります。
ページ速度への影響
多くのフォントを読み込むと、ページの表示速度が遅くなる可能性があります。必要最低限のフォントを選びましょう。
フォールバックフォントの設定
指定したフォントが表示されない場合に備えて、フォールバックフォントを設定することが重要です。
body {
font-family: 'Roboto', sans-serif; fallback: 'Arial';
}例えば、Robotoのフォントが効かない場合に備えて、ここでいう「sans-serif; fallback: ‘Arial’」のように予備フォントも記述しておくのが一般的です。
SWELLの場合、もしも効かないフォントを指定してしまっても、デフォルトのフォントが自動で適応されるので心配ないですが、念の為にフォールバックフォントを設定しておきましょう。
デバイス互換性の確認
異なるデバイスでフォントの見え方が変わることがあるため、スマートフォンやタブレットでも確認してください。
実例:フォント変更で得られた効果
SWELLでフォント変更を行った成功例を以下に紹介します。
読みやすさの向上
標準フォントから視認性の高いフォント(例:Noto Sans JP)に変更し、訪問者の平均滞在時間が増加。
ブランド力の強化
手書き風フォントを使用することで、個性的なデザインを実現。他のブログとの差別化を図ることができました。
まとめ
SWELLでのフォント変更は、ブログデザインを向上させる有効な方法です。
カスタマイザー、追加CSS、Google Webフォントの3つの手法を使い分けることで、自分のブログを個性的かつ魅力的に仕上げましょう。
適切なフォント変更を通じて、訪問者にとって読みやすく、記憶に残るブログを目指してください。