【SWELL】追加CSSで自由にカスタムする方法を知ろう

ブログサイトを自由にカスタムしたいけど、どうやってやるのか分からなくて困っていませんか?
SWELLの追加CSSを使えばおしゃれなブログサイトに変更することが出来ます。
このブログでは、SWELLテーマをダウンロードしたあとにCSSでおしゃれにカスタムする方法を紹介しています。
- 追加CSSの使い方を1から知る
- CSSの書き方ルール
- よく使うCSSの紹介
- CSSでカスタムするときの注意点
 テト
テトCSSを使わずカスタマイズしたい方はこちらのブログがおすすめです。


まずはCSSの基本から、いってみましょう!
SWELLの追加CSSを使うカスタムの基本
SWELLテーマは、カスタマイズが可能なWordPressの有料テーマです。
追加CSS欄にCSSを記述することで、自分だけのデザインを実現できます!
SWELLのCSSの記述場所はどこ?
SWELLでCSSを記述するところは2箇所あります。
1箇所目
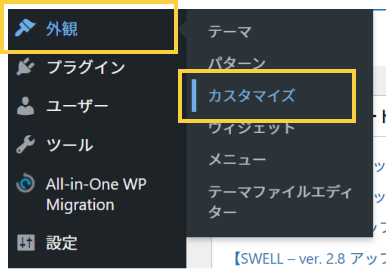
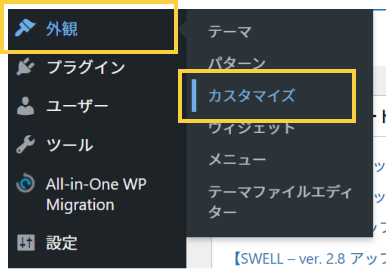
WordPressの「外観」→「カスタマイズ」→「追加CSS」
2箇所目
WordPressの「外観」→「テーマファイルエディター」
今回は1箇所目の「追加CSS」に記述する方法を解説してゆきます!
2箇所目の「テーマファイルエディター」は上級者向けなので、慣れないうちは触らないようにしましょう!
そもそも追加CSSで何が出来るの?
追加CSSは知ってるけど、そもそも追加CSSで何が出来るか知りたいですよね。
「追加CSS」にCSSを記述することで、テーマ全体やプラグインなどにデザインの指示を与えられます。
CSSを使うことで、背景色、フォント、レイアウトなどを自由に設定できます。これにより、サイトの独自性が高まり、訪問者にとって魅力的なデザインに仕上げることができます。
基本的なCSSのルールを理解しておくことが重要ですが、デザイン指示のパターンをいくつか覚えておけば、SWELLのブログサイトのカスタマイズは簡単なので心配いりません。
追加CSSの基本操作
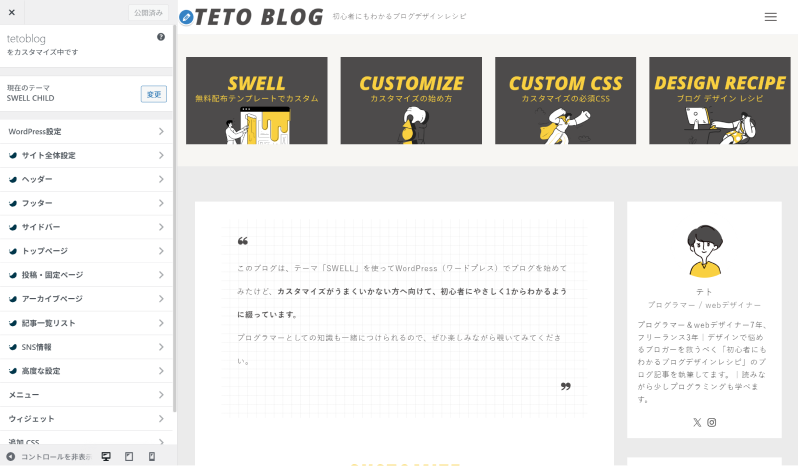
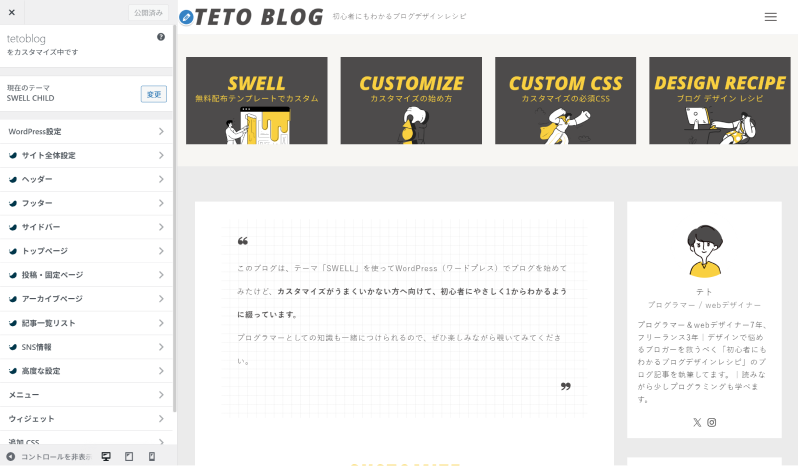
まずは、「追加CSS」の画面を開きましょう。
簡単4ステップです。






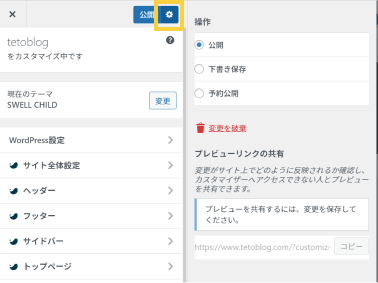
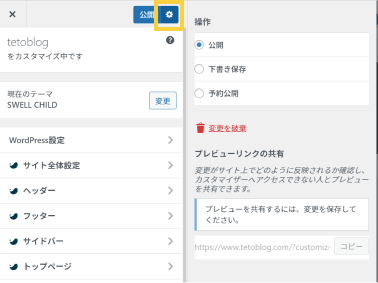
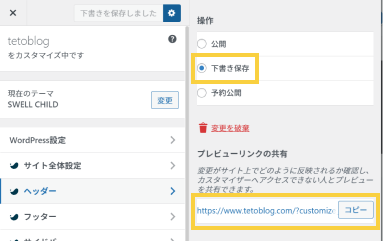
一番下段に「追加CSS」があります


黄枠内がCSSを書いていくスペースです


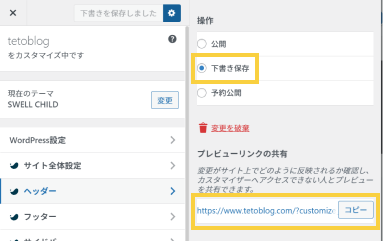
CSSを書けたら「公開」または「下書き保存」をクリック


「公開」ボタン隣の歯車マークをクリックして「下書き公開」が表示できます


下書き保存の場合はプレビュー用のURLが発行されます。これで公開前でも画面で確認可能です。


SWELLの追加CSSでカスタムする2つの方法
SWELLの追加CSSを使ってカスタムする方法をこのブログでは2つ紹介します。
既存の指示を上書きする方法から解説してゆきます。
既存の指示を上書きする方法
SWELLで元々作られたデザインを上書きして、新たなデザインを作る方法を解説します。
この方法は、6ステップで簡単にデザインを変更できます。
ステップ1:該当のページをChromeで開く
まずは、該当のページをChromeで開いてください。


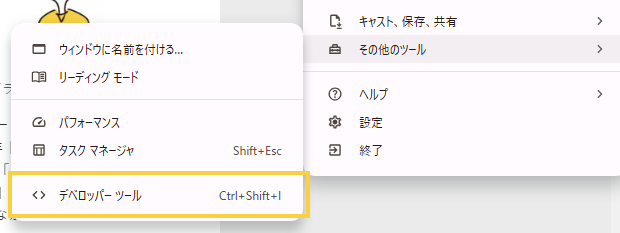
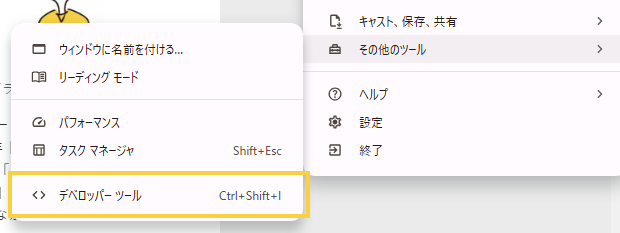
ステップ2:デベロッパーツールを開く
既存のCSSのデザインソースを探すために、Chromeのデベロッパーツールを使います。
Webサイトのコーディングを簡単に見ることが出来て、開発やテスト、デザインのチェックなどに利用できるツールです。
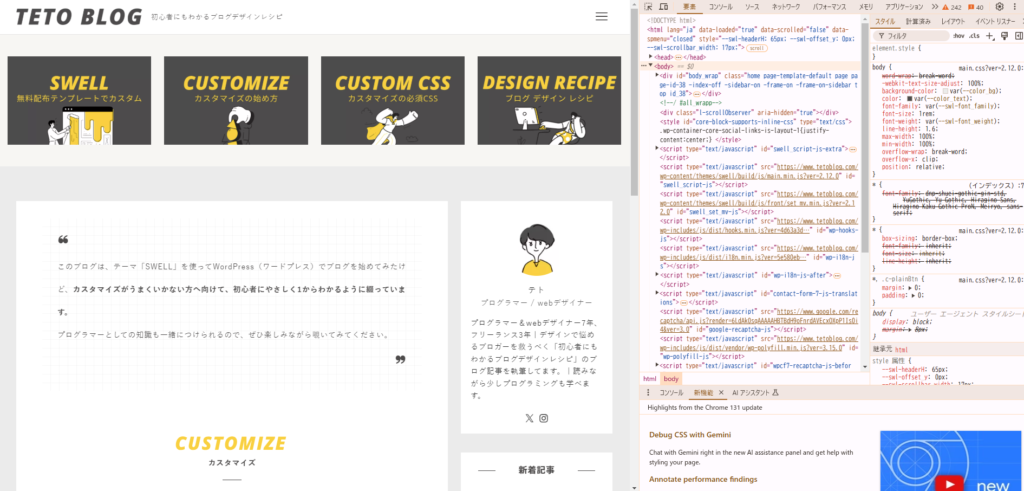
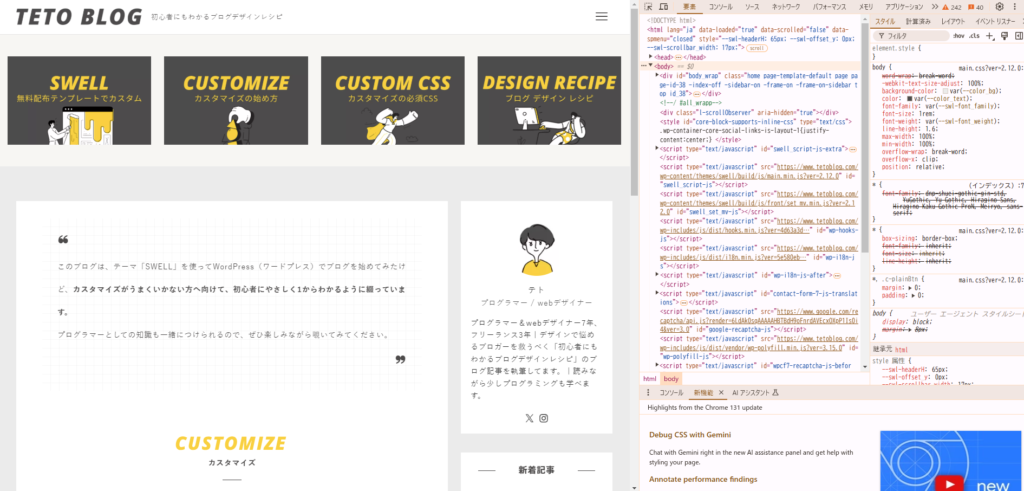
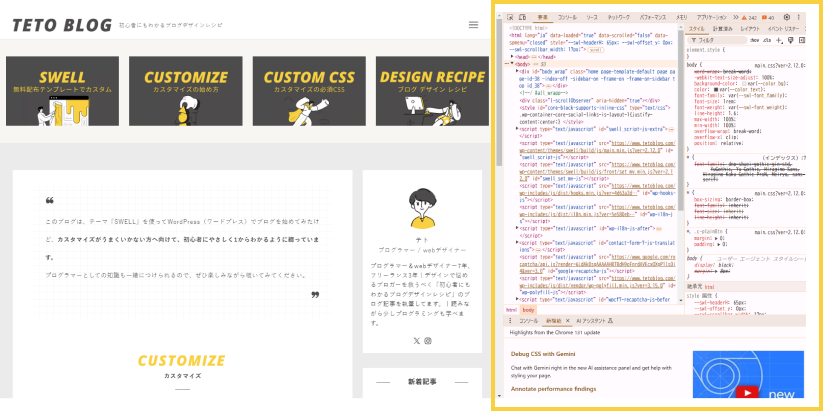
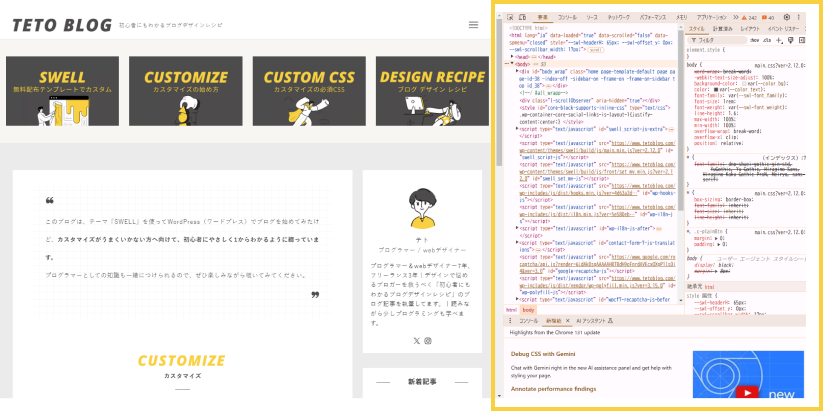
TETO BLOGの場合こんな感じに表示されます↓


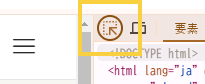
デベロッパツールを開いてみよう






すると、右側もしくは下部か上部にデベロッパーツールが表示される


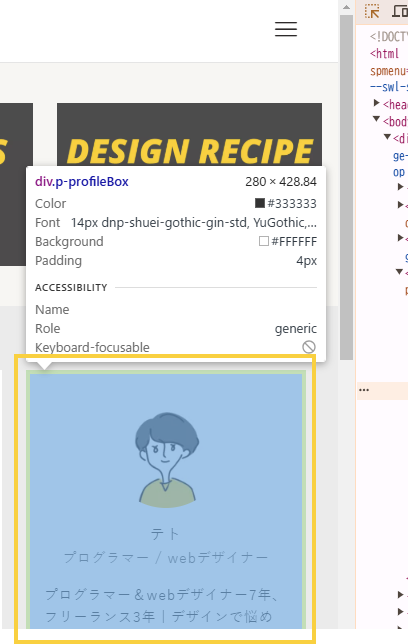
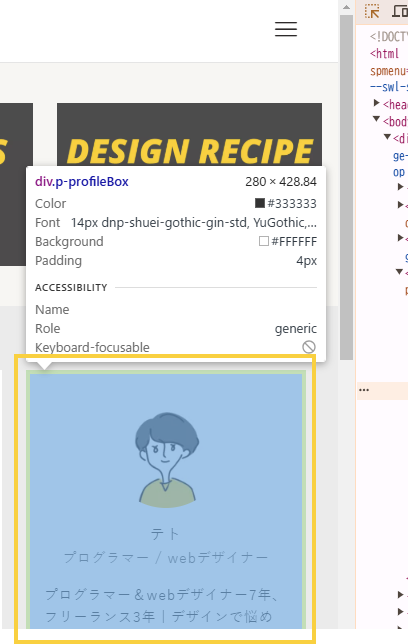
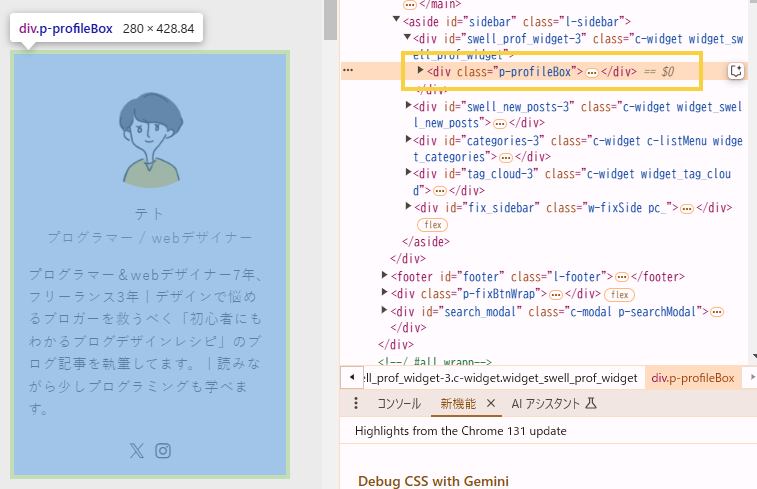
ステップ3:カスタムしたい部分のソースを探す
デベロッパツールを開けたら、カスタムしたい部分のHTMLとCSSを探します。




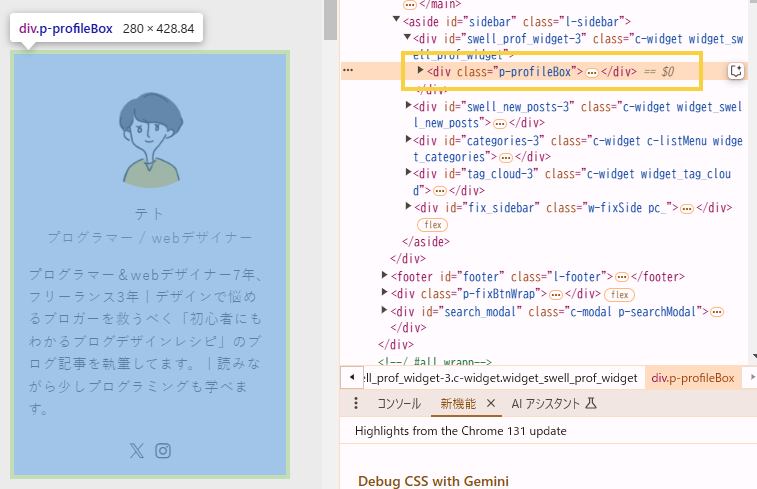
id=”◯◯◯”、class=”◯◯◯”の部分の名前を確認する
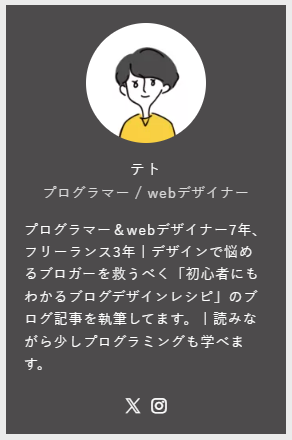
今回の場合はclass=”p-profileBox”




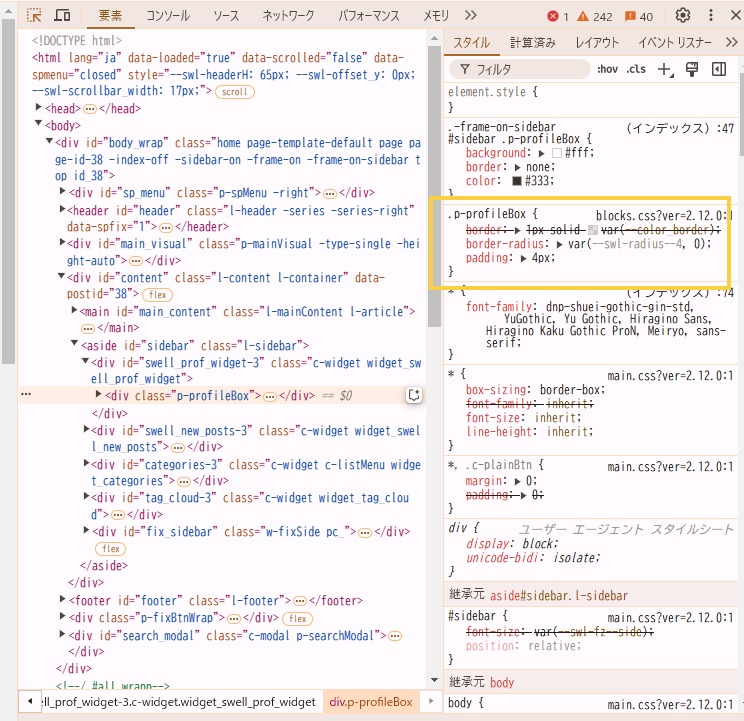
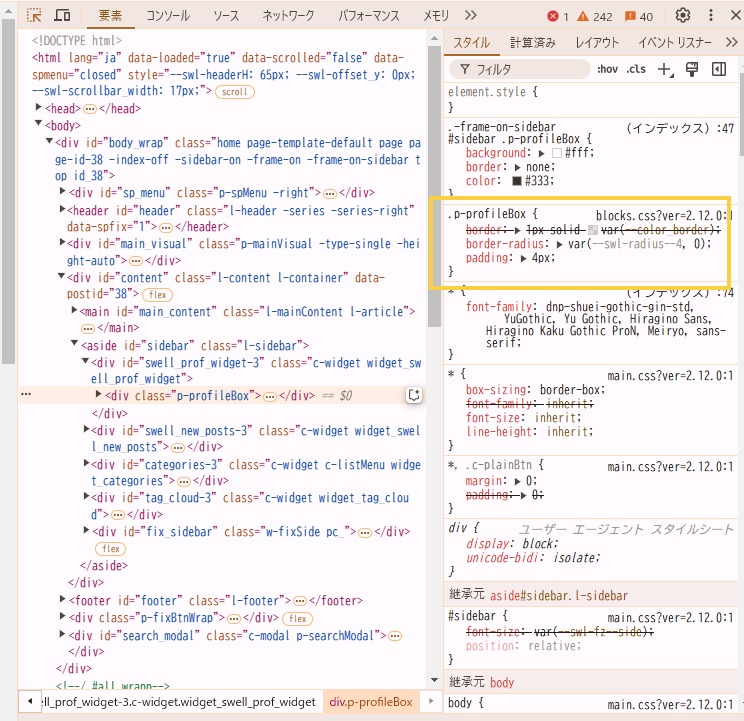
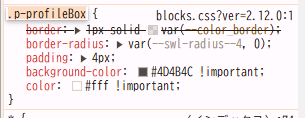
今回の場合、下のように書かれている事が分かる。
.p-profileBox {
border: 1px solid var(--color_border);
border-radius: var(--swl-radius--4, 0);
padding: 4px;
}CSSの名前にはclassとidの2種類あります。
class=”p-profileBox”
id=”p-profileBox”
CSSに書かれるid名は#(シャープ)、class名は.(ドット)なので注意して見てください。
ステップ4:CSSのクラス名(またはid名)をコピーする
ここまででCSSのクラス名(またはid)が分かったので、クリックしてコピーする


ステップ5:追加CSSにペーストする


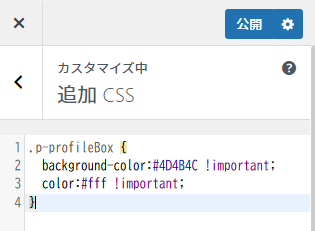
.p-profileBox {
}ステップ6:デザイン指示を記述する
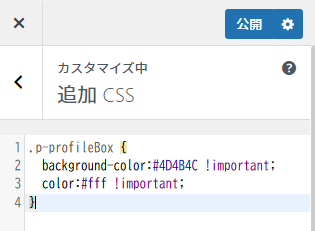
ここでは、背景色とテキストカラーを変更しました。


.p-profileBox {
background-color:#4D4B4C;
color:#fff;
}background-colorは背景色、colorはテキストカラーの指示です。
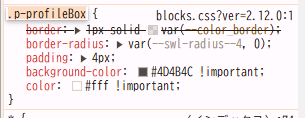
SWELLのCSSが勝って上書きが出来ないときは、半角スペースを空けて「!important」と追記します。
.p-profileBox {
background-color:#4D4B4C !important;
color:#fff !important;
}※ !importantは、同じclass名(またはid名)に対して他での指示が強くて効かないときに使用します。
ページにデザインが反映されます。
BEFORE


AFTER





こんなかんじにデベロッパーツールで該当のCSSを探せば様々なカスタムが可能です。
つづいて2つ目の、「新たな指示を記述する方法」を解説します。
新たな指示を記述する方法
すでにSWELLに入っているCSSは使わず、新たに名前をつけてそのCSSに指示を記述する方法です。
この方法は、3ステップで簡単にデザインを変更できます。
ステップ1:WordPressで該当ページの編集画面を開く
まずは、WordPressの管理画面にログインして該当の編集ページを開いてください。
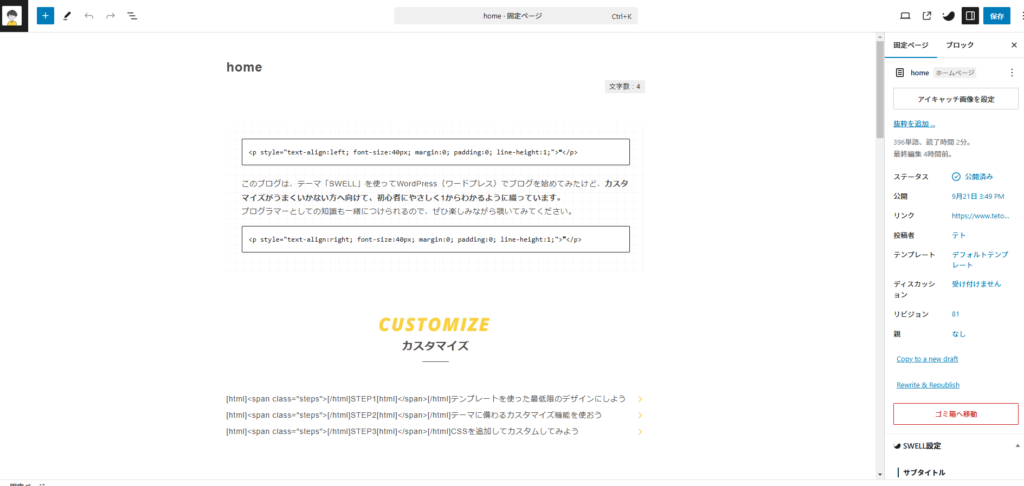
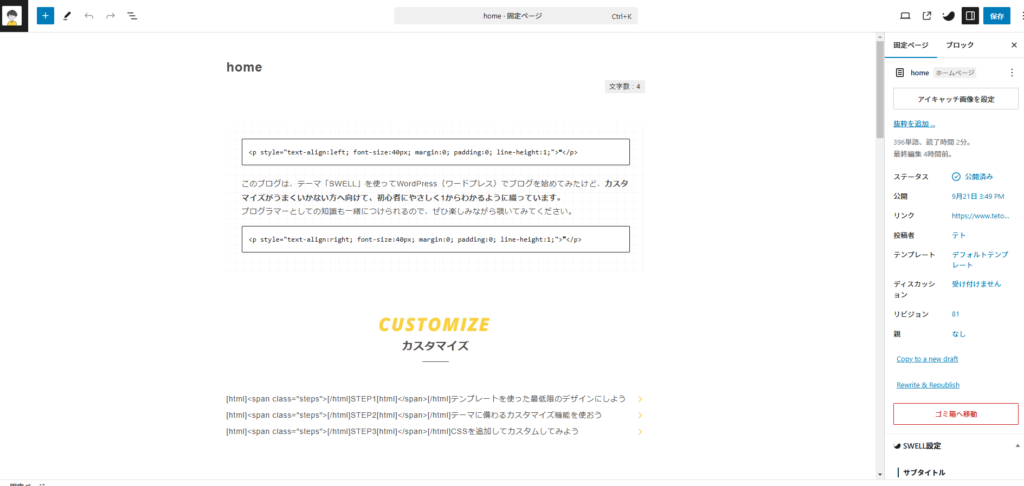
例:TETO BLOGのトップページ編集画面


ステップ2:デザインをカスタムしたい部分に名前をつける
名前をつけないと、どこの部分への指示かわかってもらえないため、必ず名前をつけます。
例:今回は「カスタマイズ」と書いたテキストをクリックしました。


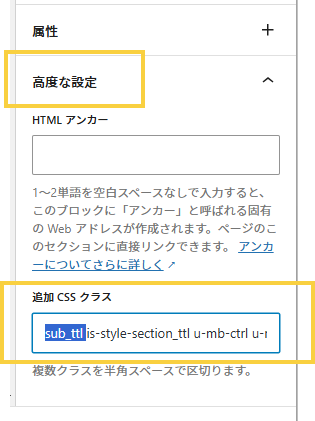
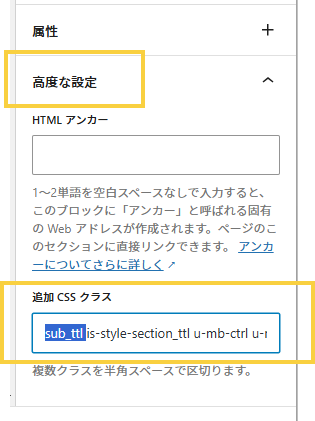
画面右側の「高度な設定」を開いて「追加CSS クラス」に好きな名前を入力します。


ほかにも既存のCSSが書かれていますが、消さずに新たな名前を入力しましょう。
※必ず、ほかの名前との間を半角スペース空けてください。
- 先頭文字を数字にしてはいけない(例 .7name、#7name)
- ハイフンを2つ連続で使用してはいけない(例 .–name、#–name)
- ハイフン直後に数字を使用してはいけない(例 .-7name、#-7name)
ステップ3:追加CSSに記述する
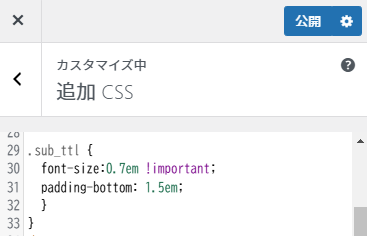
ステップ2でつけた名前を使って、追加CSSに記述し指示を出します。
ここでは、フォントのサイズと下部の余白を調整しました。


.sub_ttl {
font-size:0.7em;
padding-bottom: 1.5em;
}font-sizeはフォントサイズ、padding-bottomは下部の余白の指示です。
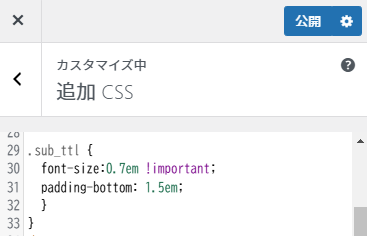
SWELLのCSSが勝って上書きが出来ないときは、半角スペースを空けて「!important」と追記します。
.sub_ttl {
font-size:0.7em !important;
padding-bottom: 1.5em;
}※ !importantは、同じclass名(またはid名)に対して他での指示が強くて効かないときに使用します。
ページにデザインが反映されます。


※ここで紹介しているCSSは一例のため、この部分のデザインには他の指示も出しています。



次はCSSを基礎から知っておきたいという方に、ざっくりとCSSの記述方法を解説してゆきます。
CSSの基礎(記述方法)についての解説が不要な方は次の章まで読み飛ばしてください。
カスタムのためのCSSの基礎
まずは名前の付け方ルールです。
名前の付け方ルール
つける名前には2つ種類があって「クラス」と「ID」と呼びます。
いくつか覚えるべきネーミングルールがあるのでご紹介しますね。
- cssに書くときは、classの場合.(ドット)、idの場合#(ハッシュタグ)を頭に書く
- ページ内で同じid名を使えるのは一回きり
- ページ内で同じclass名は何度も使って良い
- 先頭文字を数字にしてはいけない(例 .7name、#7name)
- ハイフンを2つ連続で使用してはいけない(例 .–name、#–name)
- ハイフン直後に数字を使用してはいけない(例 .-7name、#-7name)
ここで、忘れず覚えておいてほしいことは、
ページ内で同じid名を使えるのは一回きりということです。
あとの項目は「へぇ~」となんとなく知っておくくらいで今は問題ありません。
同じページ内で使えるidは一回きり、classは何度も使えると、(意味はまだ分からずとも)覚えてください。
記述の仕方のルール
ここで覚えてほしいことは、追加CSSにどのようにCSSを記述するかです。
CSS全般を学ぶのはハードルが高いですが、SWELLの追加CSSのために覚えなければいけない記述方法は比較的少ないです。
例えば、テキストの色を青くしたいときはこのように書きます。
p { color :blue; }このとき書いているpとは、テキストのことです。
CSSではテキストのことを”p”と書きます。
上記では「テキストのカラーをブルーにして」という指示を出しています。
基本的な記述方法のルール
↓この書き方が基本的な記述方法のルールなので覚えましょう。
セレクタ { プロパティ :値; }セレクタ = p とか div とか 先述したID(#◯◯◯)とかclass(.◯◯◯)が入ります。
プロパティ = color とか font-size とか background などが入ります。
値 = 色、サイズ、位置、数字などが入ります。
色々な記述例
セレクタ、プロパティ、値を変えてそれぞれ記述してみるとこんな感じです。
h2 { background-color: gray; }
.midashi { font-size: 24px; }
#contents { width:100%; }セレクタ { プロパティ : 値; } の基本ルールを忘れずにいましょう!
複数のセレクタ(要素)にまとめて指示を書く方法
セレクタとセレクタをカンマ(,)で区切って半角スペースを空けます。
こうすることで、複数の要素に同じ指示をまとめて出すことが出来ます。
h2, .midashi, #contents { background-color: gray; }よくわからなかったら、慣れるまでは下記のように別々で書いても特に問題はありません。
h2 { background-color: gray; }
.midashi { background-color: gray; }
#contents { background-color: gray; }追加CSS内にメモを残したいとき
追加CSSを記述してゆく内に、どれがどのデザインに対して記述したものかわからなくなってきます。
そうならないために、「コメントアウト」と呼ばれるメモを残す方法があります。
/*この間に書かれたテキストは反映されない*/
/*メモ出来ちゃう*/開始は「/*」終わりは「*/」と記述します。
/**/の間に書いたテキストは表のページに反映されずに済むのです。
ここまでの知識をまとめて記述するとこんな感じ
/*見出しタグに対する記述の方法*/
h2 { background-color: gray; }
/*クラス名に対する記述の方法*/
.midashi { font-size: 24px; }
/*id名に対する記述の方法*/
#contents { width:100%; }
/*同じ指示ならまとめることも出来る*/
h2, .midashi, #contents { background-color: gray; }
/*同じ指示でもまとめなくても良い*/
h2 { background-color: gray; }
.midashi { background-color: gray; }
#contents { background-color: gray; }まずは基本の記述方法を覚えること。
その後は「セレクタ」「プロパティ」「値」にはどんなものがあるかザーと表を見て把握することです。
始めから覚えるのは無理なので、コピペOKのサイトから拾って追加CSSにコピペしてみましょう!
このブログではデザインごとのコピペ可能なCSSの紹介もしてゆきます!!
SWELLの追加CSSでデザインを変える
SWELLの追加CSSを使えば、カスタマイザーだけでは出来なかったデザインにカスタム出来ます。
ここからは代表的なCSSを紹介してゆきます!
フォントの種類を自由に変更
フォントを変更することで、テキストの見やすさやデザイン性が向上します。
例:body(ページ全体)に効かせる場合
body {
font-family:"ヒラギノ角ゴ ProN W3", HiraKakuProN-W3, 游ゴシック, "Yu Gothic", メイリオ, Meiryo, Verdana, Helvetica, Arial, sans-serif;
}最初に書いたものが優先的に反映されます。
Google Fontsなどの外部フォントを利用し、サイトに合ったフォントを選ぶことで、個性を強調することも出来ます。
見出しデザインを工夫
見出しを目立たせるためには、サイズや色を工夫することが効果的です。
CSSを使って独自のデザインを適用することで、情報の階層をわかりやすく示すことができます。
h2 {
color:#333333; /*フォントカラー*/
font-size:32px; /*フォントサイズ*/
font-weight:bold; /*フォントの太さ*/
font-style:italic; /*フォントスタイル*/
font-style:italic; /*フォントスタイル*/
}文章の行間や文字間の調整
行間や文字間の大きさを調整することで、文章が読みやすくなります。特に長文の場合、これらの設定が重要です。
又、おしゃれな見出しとして使うときに役立ちます。
h2 {
line-height:1.7; /*テキストの行間*/
letter-spacing:0.25em; /*テキストの文字間*/
}リンクの色や装飾の変更
リンクの色や装飾を変更することで、訪問者がどこをクリックするべきかを視覚的に示すことができます。カラーコントラストを意識することが重要です。
a {
color:#ffffff; /*フォントカラー*/
background-color:red; /*背景色*/
box-shadow: 0 0 5px 1px rgba(0,0,0,0.5); /*影*/
}
a:hover { /*:hoverはカーソルを合わせたときへの指示*/
opacity:0.7; /*透過(1のとき100%、0.7の場合70%)*/
}角に丸みをもたせる
ボタンや画像、カードデザインなどの角を丸くすることができます。ページの印象がより柔らかく、親しみやすい印象になります。
img {
border-radius:30px; /*角の丸み*/
}ボタンのデザインを変更
ウェブサイトにおいてボタンはとても重要です。ボタンの見た目が良ければ、よりクリックされやすくなります。
button {
color:#ffffff; /*フォントカラー*/
background-color:#000000; /*背景*/
border-radius:50px; /*角の丸み*/
border:solid 2px #ffffff; /*周りの縁*/
}追加CSSで作ったデザインを確認する
追加CSSでデザインの指示を書けたら、すぐにデザインの確認が出来ます。
以下の手順です。
追加CSSに入力 > 「公開」をクリック > サイトのURLを開いてリロードする



操作方法がわからない方は「追加CSSの基本操作」に戻って見てみてください。
お気に入りのデザインを保存する
気に入ったデザインを保存しておくことで、後からも簡単に再利用できます。
SWELLでは「パターン」の機能を使って、デザインを他の記事でも楽に使用できるように保存しておくことが出来ます。
まとめ
SWELLのカスタムCSSを活用することで、サイトを自分好みにデザインできます。
デザインやレイアウトの変更、アニメーションの追加など、多様な方法でオリジナルデザインが可能です。
ぜひ、これらの技を使って魅力的なサイトを作ってみてください。