【超簡単】SWELLデモサイト ダウンロードから着せ替えまで

WordPressテーマSWELLを購入したけど、肝心のデザインが出来なくて困っていませんか?
公式で配布されている無料のデモサイトデータを使えば、簡単に自分のブログサイトにデザインを適用することが出来ます!
このブログでは、SWELLテーマをダウンロードしたあとデモサイトをダウンロードしてWordPressに適用させるまでの一連の流れを紹介しています。
- SWELLデモサイトのダウンロード方法を知りたい
- デザインは苦手だから簡単にカスタマイズしたい
- デザインの作り込みは後回しにして早く記事を書き溜めたい
これを読めば、10分で自分のブログサイトにデザインを反映させて記事を書き始めるところまで完成しますよ!
 テト
テト超簡単なので、一緒に読み進めてゆきましょう。
SWELLのデモサイトデータとは?
まずは、デモサイトデータってなんだろう?と疑問に思った方もいるはず。
デモサイトデータとは要するにSWELLデザインのテンプレートデータということです。
デモサイトデータを配布していない有料テーマがある中で、SWELLは無料で配ってくれてます。
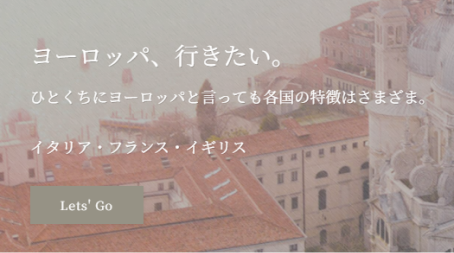
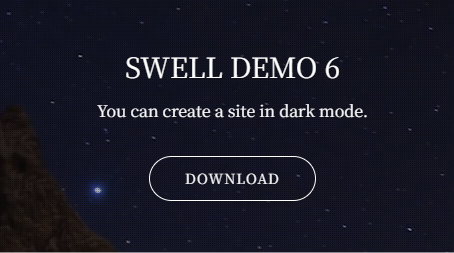
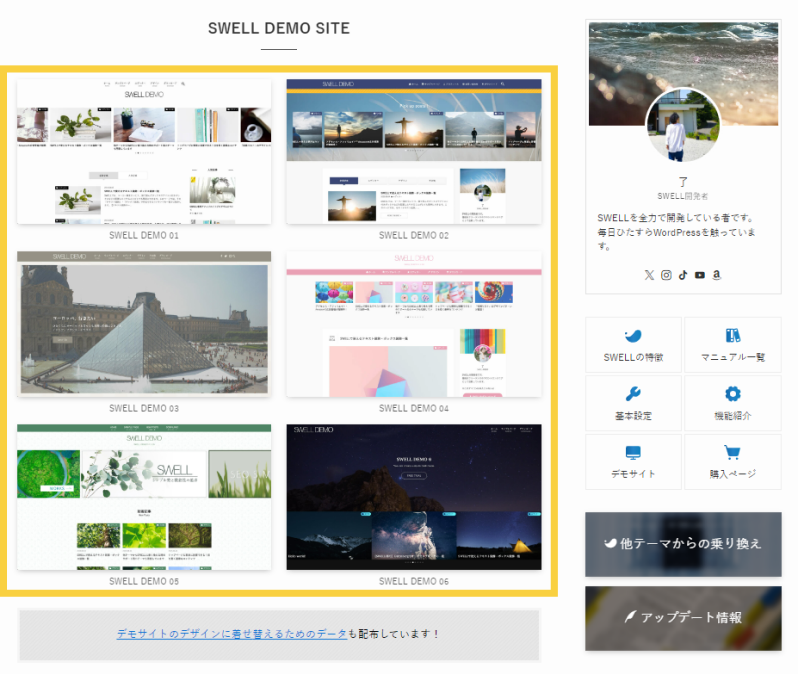
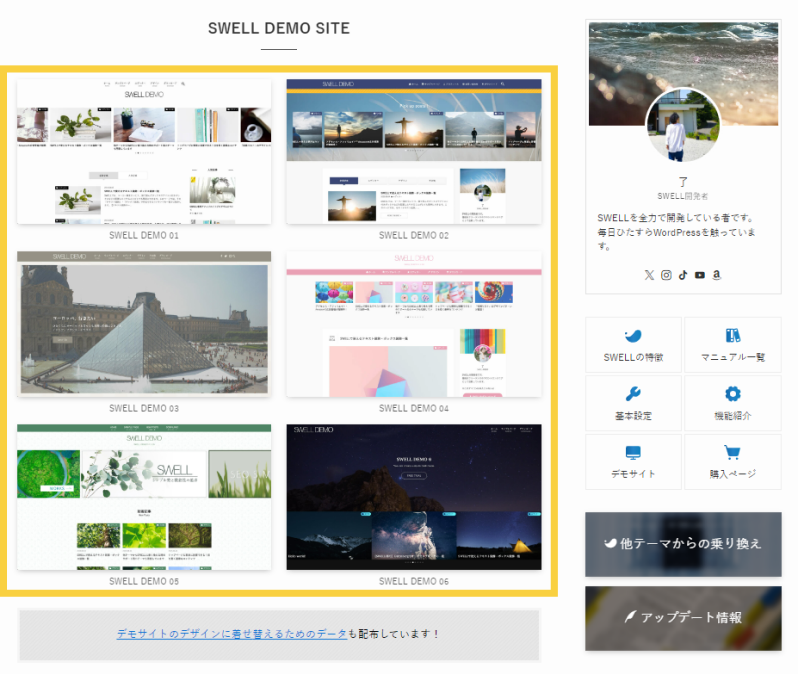
SWELLのデモサイトは全部で6種類
SWELLのデモサイトは全部で6種類もあります。


デザインの選び方
デザインテンプレートを選ぶときは、まず目的を明確にすると良いです。
例えば、ビジネスサイトなら信頼感が大切。
デモサイトデータの6種類には、シンプルなもの、冒険心があるもの、フェミニンなものなど様々あります。
カラーや画像は後で変更可能ですのであまり悩まずサクッと決めましょう。
\デザインを選びましょう/



画像やカラーをあとで変更すればオリジナル感を出すことができます。
SWELLデモサイトをダウンロードして着せ替えよう
ここからはデモサイトに着せ替える手順を紹介していきます。
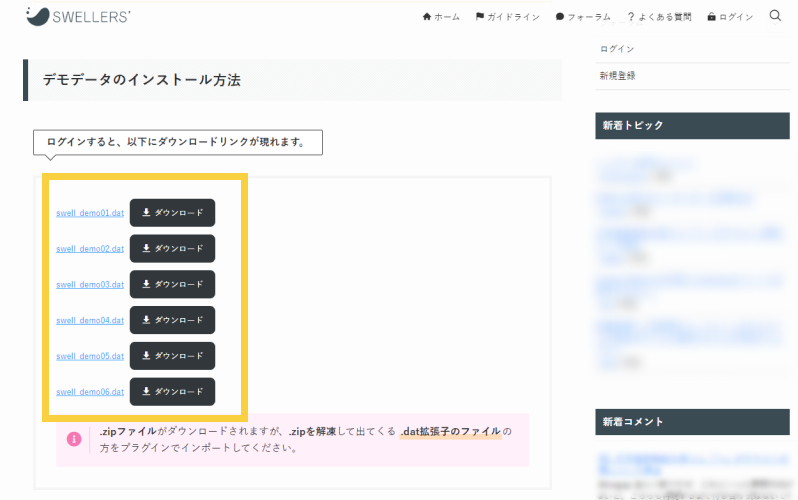
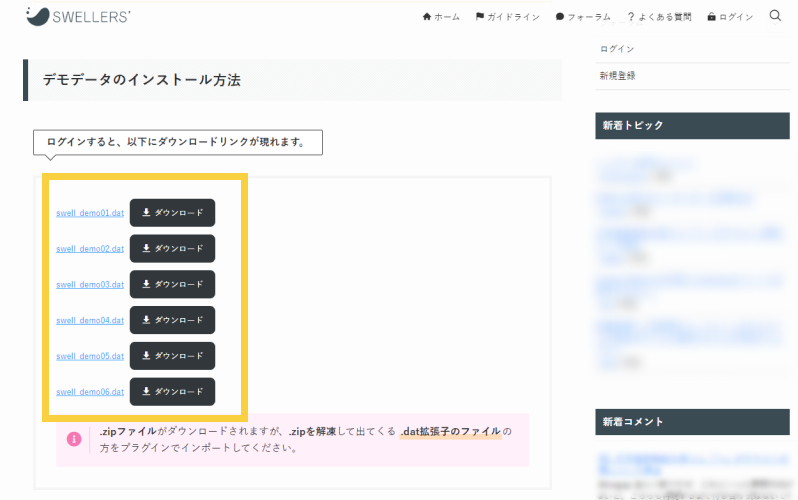
ステップ1:デモサイトデータのダウンロード
まず、公式サイトからデモデータをダウンロードしましょう。
サイトにログインしたら好きなデモデータをダウンロードします。


※注:ログインしないとダウンロードボタンは表示されないです。
ステップ2:ダウンロードしたファイルの解凍
次にダウンロードしたzipファイルを解凍します。


zipファイルを解凍して出てくる.dat拡張子ファイル「swell_demo◯◯*.dat」を使用します。
*◯◯はdemo01、02、03、04、05、06のいずれかが入ります。
ステップ3:WordPressにプラグインを入れる
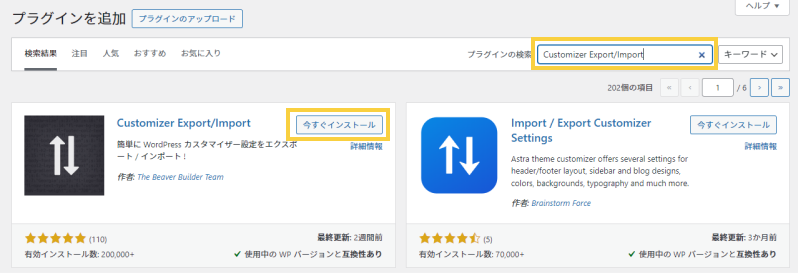
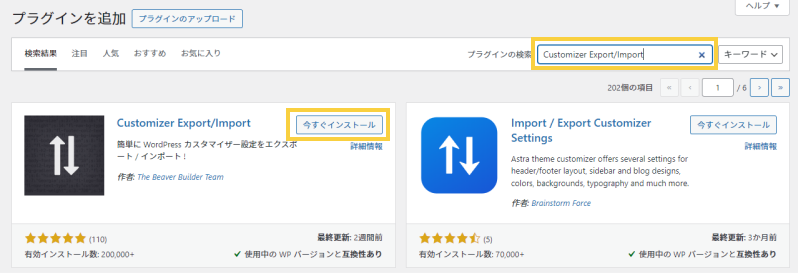
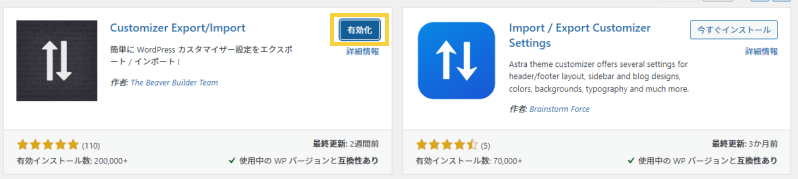
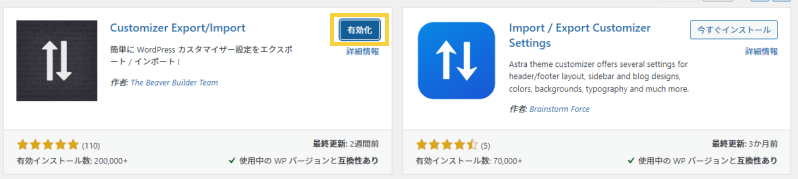
デモデータ用のプラグイン「Customizer Export/Import」をWordPressに入れます。
WordPreeの管理画面に移動→プラグインを検索して「今すぐインストール」をクリックします。


「有効化」をクリックします。


ステップ4:デモサイトデータをインポートする
WordPressの管理画面からデモサイトデータをインポートします。
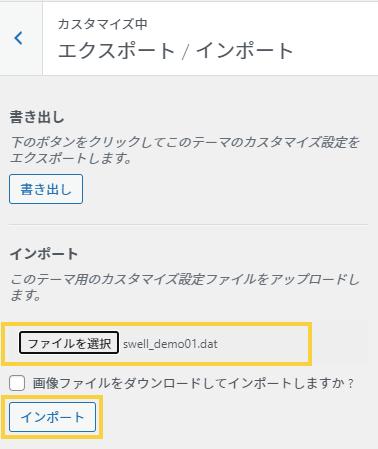
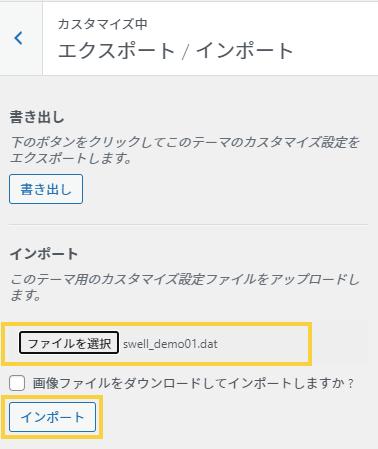
WordPress画面→「外観」→「カスタマイズ」→「エクスポート/インポート」
エクスポート/インポート画面で「ファイルを選択」してステップ2でダウンロードした「swell_demo◯◯*.dat」を選択して「インポート」をクリックします。


ステップ5:完了!
これで着せ替えが完了です!



つづいて、かならずやることを読み進めてゆきましょう!
着せ替えたらかならずやるべきこと
デモデータに着せ替えが出来たら、設定し直すべき箇所が4つあります。
- ヘッダーのロゴ画像変更
- SNS情報の設定
- コピーライト変更
- メイン画像のテキストとボタン変更(DEMO 03,06のみ)
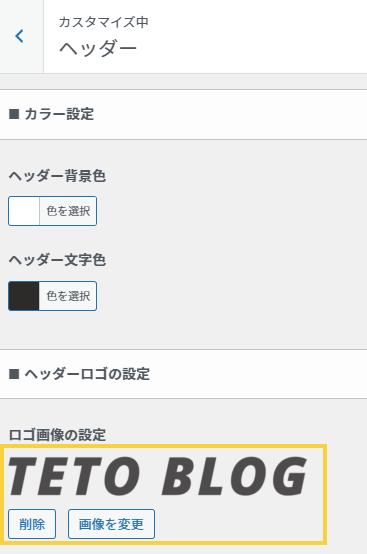
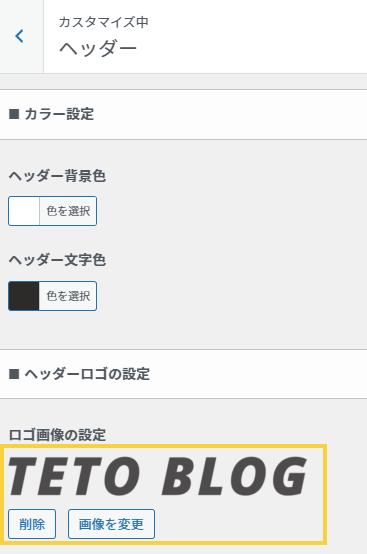
ヘッダー
ヘッダーロゴが「SWELL DEMO」になっていることがあるので、画像を差し替えます。


WordPress管理画面→「外観」→「カスタマイズ」→「ヘッダー」→「■ ヘッダーロゴの設定」→「公開」
※ヘッダーロゴの画像推奨サイズ:1600×360px


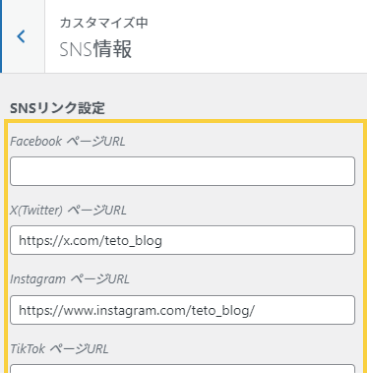
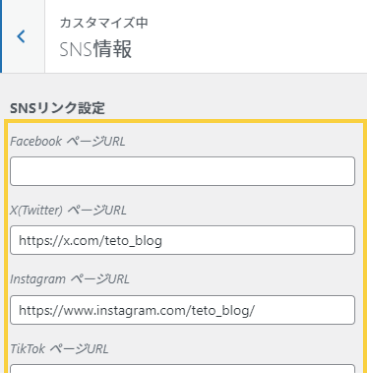
SNS情報の設定
SNS情報が正しく設定されていないことがあるので修正します。
着せ替え直後は、3つのリンクが自動的に設定されています。


WordPress管理画面→「外観」→「カスタマイズ」→「SNS情報」→「SNSリンク設定」→各URLを入力→「公開」
表示させたいSNSのURLを入力し、表示させないものは空欄にします。


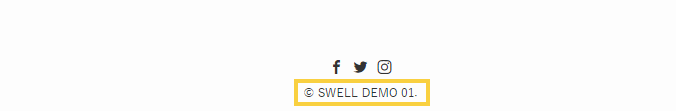
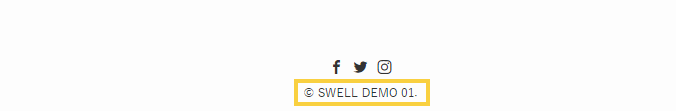
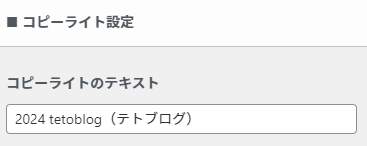
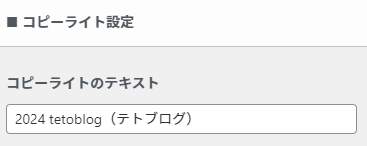
コピーライトの設定
フッターのコピーライトを書き換えます。
着せ替え直後は、©SWELL DEMO 01.になってしまっているので変更しましょう。


WordPress管理画面→「外観」→「カスタマイズ」→「フッター」→「■コピーライト設定」→コピーライトのテキスト入力→「公開」
©以降を入力します。
(例)2024 tetoblog(テトブログ)の場合


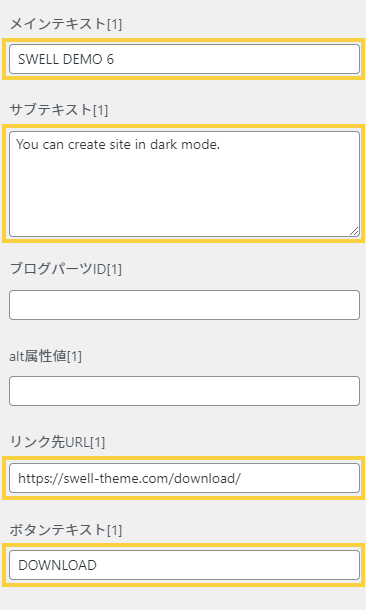
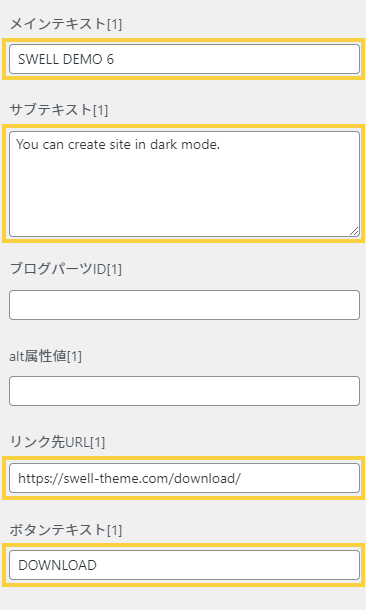
メイン画像のテキストとボタン変更(DEMO 03,06のみ)
デモサイトデータのうち、DEMO 03とDEMO 06はトップページのメイン画像にテキストとボタンが自動表示されます。
これを好きなテキストとボタンとリンクに変更します。
WordPress管理画面→「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」→「■各スライドの設定」→各項目の入力→「公開」


※テキストやボタンを表示させたくない場合は空欄にします。
デザインを戻したくなったら…
デフォルトの設定に戻したい場合は、ボタン1つで完了するのでとても簡単です。
WordPress管理画面の「SWELL設定」の「リセット」タブに「カスタマイザーのリセット」があります。
「デフォルトに戻す」をクリックすると、初期状態に戻ります。


※データを入れる以前の状態には戻れないです。
最低限のカスタマイズをしよう
カスタマイズを用いて、カラーやフォント、レイアウトを調整すると、サイトの見た目が随分変わります。



ここからははじめにやりたい最低限のカスタマイズ方法を解説します。
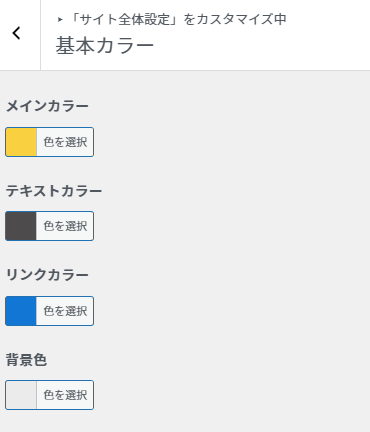
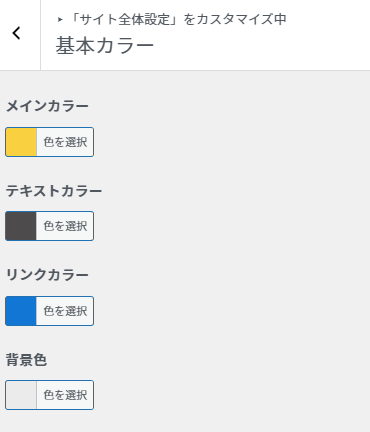
カラーの指定
まずはカラー変更から進めます。
WordPress管理画面→「外観」→「カスタマイズ」→「サイト全体設定」→「基本カラー」→各カラーを指定→「公開」
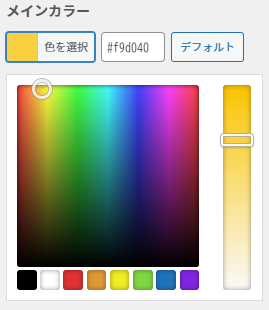
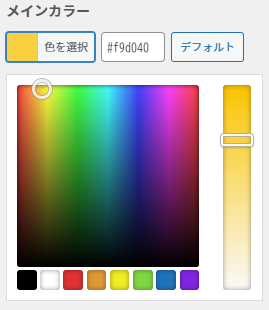
「色を選択」をクリックすると、カラーピッカーが表示されて、ここで好きなカラーに変更できます。




フォントの指定
次にフォントの指定です。
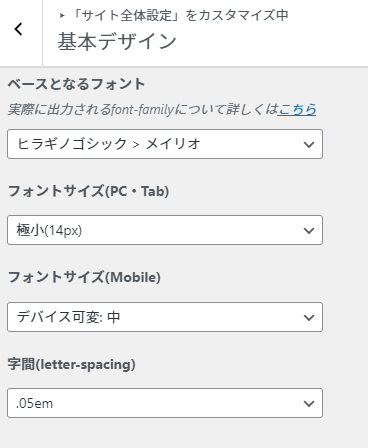
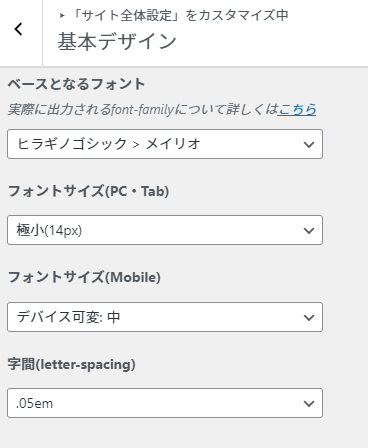
WordPress管理画面→「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」→「■フォント設定」→各項目をクリックして選択→「公開」


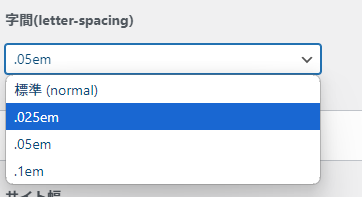
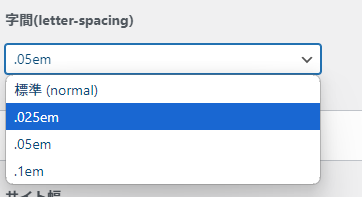
「字間」というのは、文字と文字の感覚を指します。
標準が一番狭くて、.1emが一番広いです。
このブログサイトでは.05emに設定します。


サイドバーのプロフィールの指定
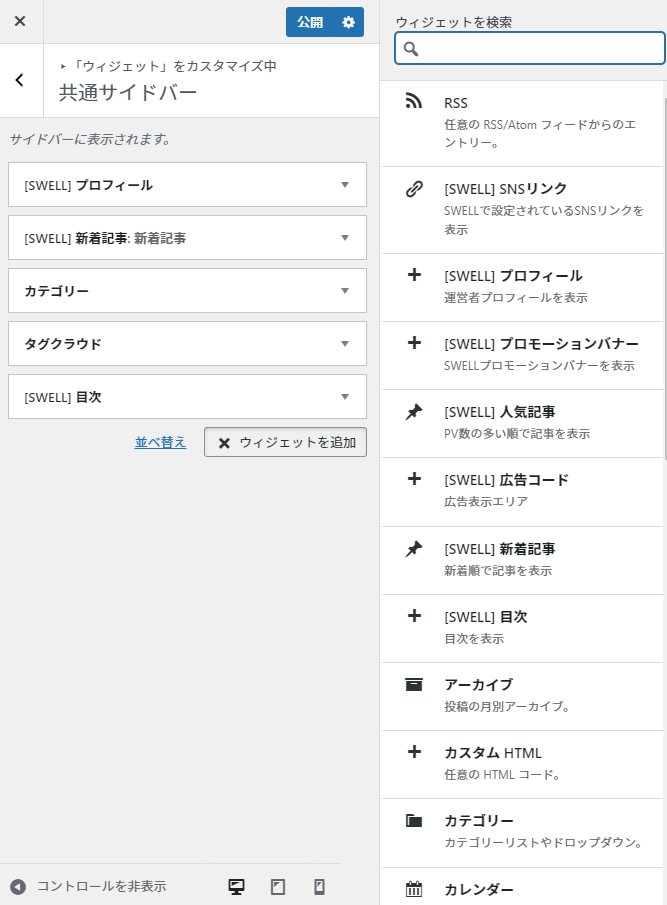
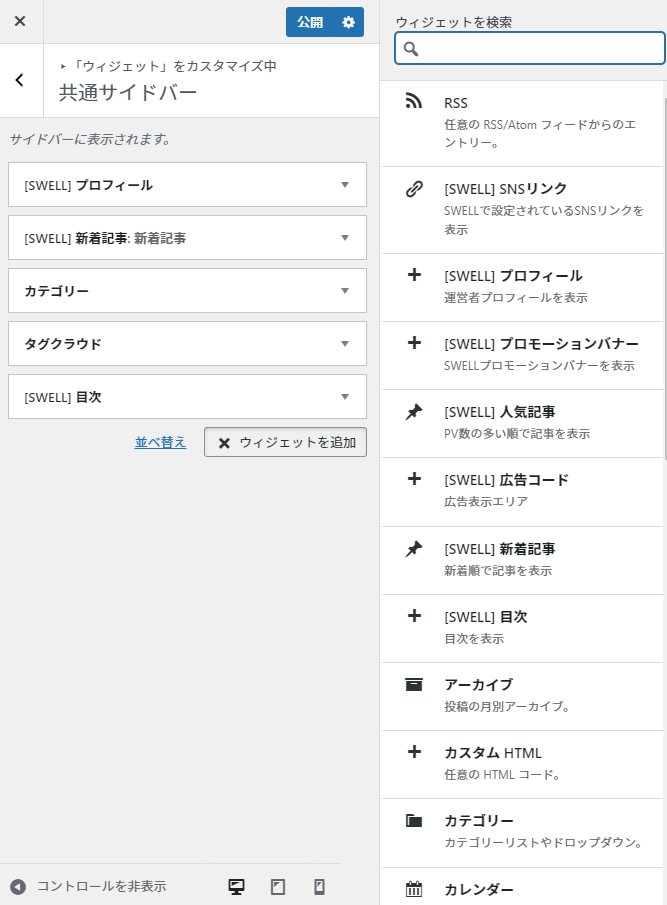
WordPress管理画面→「外観」→「カスタマイズ」→「ウィジェット」→「共通サイドバー」→「+ウィジェットを追加」→ウィジェットを選んでクリック→編集→「完了」または「削除」→「公開」
「共通サイドバー」メニューの右側に表示されるウィジェット一覧から、サイドバーに表示させたいものをクリックします。
大体のウィジェットはクリックするだけで「公開」を押せば大丈夫です。
ここでは少しだけ複雑な「プロフィール」の設置方法を解説します。
「ウィジェットを追加」をクリックすると右側にウィジェットが表示されます。


早速、「プロフィール」をクリックします。


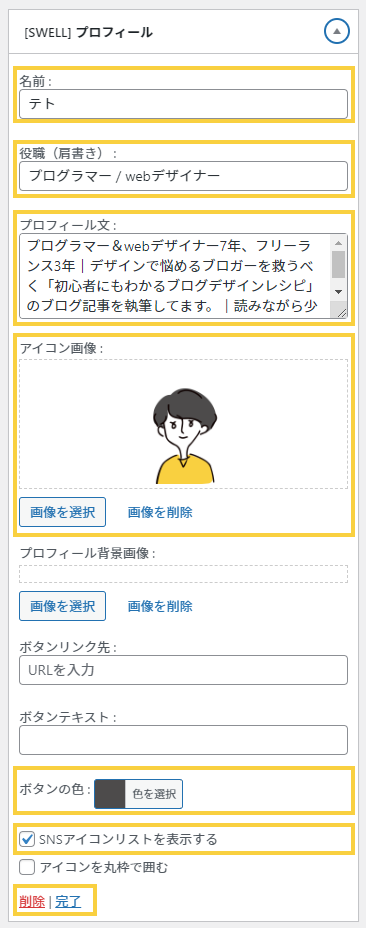
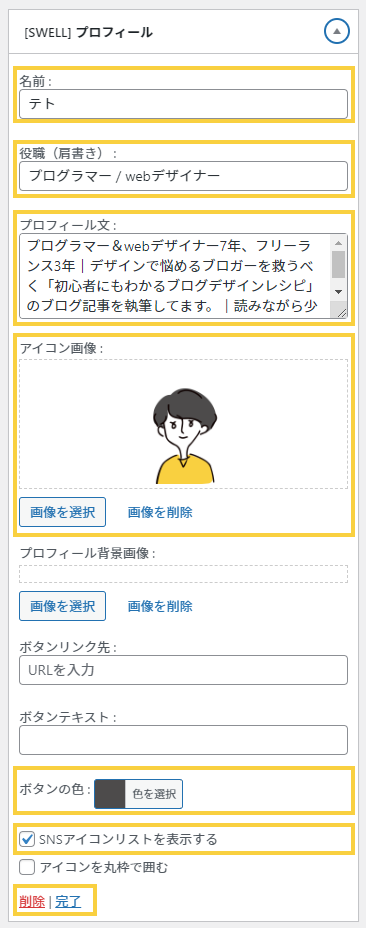
「プロフィール」がサイドバーに追加されたら「▼」をクリックして開きます。


名前、役職(肩書き)、プロフィール文、アイコン画像、ボタンの色を入力して「SNSアイコンリストを表示する」にチェックを入れます。


- 名前
- 役職(肩書き)
- プロフィール文
- アイコン画像
- ボタンの色
上記を入力して「SNSアイコンリストを表示する」にチェックを入れます。
SNSアイコンを表示させない場合は、ボタンの色と「SNSアイコンリストを表示する」のチェックは外してください。
「完了」のち「公開」をクリックします。
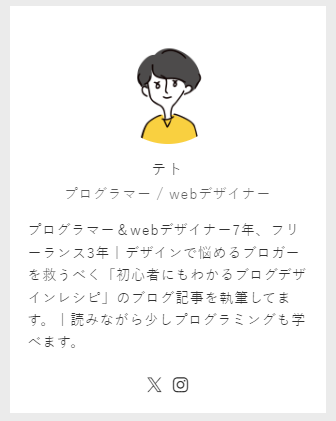
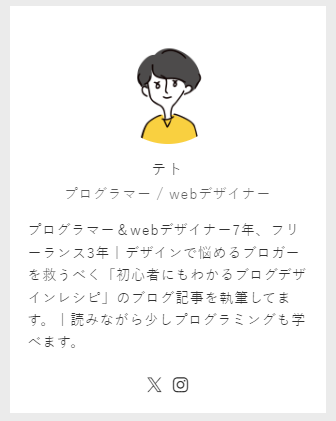
完成図はこちら↓


このようなプロフィールがサイドバーに表示されたら成功です。
SNSアイコンを表示させない場合は、ボタンの色と「SNSアイコンリストを表示する」のチェックは外してください。
「完了」のち「公開」をクリックします。
この他のカスタマイズについて
SWELLでデザインを簡単にカスタマイズをする際は、「カスタマイズ」がとても便利です。
WordPress管理画面→「外観」→「カスタマイズ」



特別なデザインを加えない限り、デモサイトデータから少しだけオリジナルっぽく変えられるので便利です。
プラグインの導入について
カスタマイズを簡単にするために、便利なプラグインを使うことをおすすめです。
プラグインを追加すると、機能が増えてサイトがより使いやすくなります。
おすすめのプラグイン
SWELLには相性が良いおすすめのプラグインがいくつかあります。
ここでは、3つご紹介します。
- SEO SIMPLE PACK
- Image optimization service by Optimole
- Contact form 7
SEO SIMPLE PACK
まずは、開発者がSWELLと同じ「SEO SIMPLE PACK」です。
このプラグインは、グーグルアナリティクスやサーチコンソールの設置、検索結果で表示されるテキストの設定などSEOに関わる設定が簡単に行えます。
SWELLを使うなら必須のプラグインです。
Image optimization service by Optimole
このプラグインは、画像を圧縮して表示を最適化してくれます。画像を最適化することで、ウェブサイトの表示速度が速くなり、ユーザー体験が向上します。
ほかにも画像圧縮のプラグインはありますが、「Image optimization service by Optimole」がSWELLとの相互もあり、安心して使えるのでおすすめです。
Contact form 7
お問い合わせフォームを作成するために便利な人気プラグインです。
デフォルトでも十分ですが、CSSを使うとサイトに合わせたデザインのフォームを作れます。
スパム防止策のためにreCAPTCHAというプラグインも一緒に導入する必要があります。
プラグインの設定について
プラグインをインストールしたら、必ず設定も行ってください。
それぞれのプラグインには独自の設定があり、効果を引き出すための調整が必要です。
定期的にプラグインの更新を行うことで、セキュリティも保てます。これにより、サイトをより魅力的で使いやすくできます。
デザインテンプレートの活用法
テンプレートのメリット・デメリット
独自性が求められる場合、テンプレートに頼りすぎると魅力が薄れてしまうことがあります。また、ターゲットに合わないこともあります。
だからこそ、柔軟にカスタマイズしてオリジナルの視点を加えることが大切です。
テンプレートの上手な使い方
テンプレートをうまく使うことで、時間を節約しながら魅力的なコンテンツを提供できます。
デザインテンプレートを上手に活用して、ユーザーにとって価値を感じれるブログサイトを作りましょう!
まとめ
今回は「SWELLデモサイトデータでデザインを着せ替える方法」について記事を書いてみました。いかがでしたでしょうか?
デモサイトデータを使うとあっという間にデザインを着せ替えることが出来て便利ですよね!
SWELLは誰でも簡単にカスタマイズが出来て、尚且つ上級者でもオリジナルに近いデザインを作れるように出来ているので、初級者~上級者までおすすめできるテーマです。



デモサイトにCSSでカスタマイズする手もあります!


最後まで読んでいただきありがとうございました!