【初心者必読】SWELLのカスタマイズのやり方を知ろう

ブログの有料テーマSWELLは様々な高機能を備えています。
今回紹介する「カスタマイザー」を使えば初心者でも簡単に自分好みのブログサイトが作れます。
このブログでは、SWELLでカスタマイズするための最初の一歩を解説しています。
- カスタマイザーの基本操作
- カスタマイザーで一番最初にする設定
- 重複するメニューの使い分けの方法
 テト
テトカスタマイザーを使えば簡単に好みのデザインに変更できます。
このブログでは、CSSを使わずSWELLに備わったカスタマイザーを用いた最低限のカスタマイズを解説しています。
CSSを使ってカスタマイズをやりたい!という方はこちらの記事を読んでみてください。


そもそもカスタマイザーってなに?
カスタマイザーとは、Webサイトの設定やデザインを、項目から選択して好みのものに変更できる便利な機能です。
フォントの種類・大きさ、カラー、背景色、ヘッダー、フッター、メニュー、サイドバーなどなど、自分好みにカスタマイズ出来る範囲が充実しています。
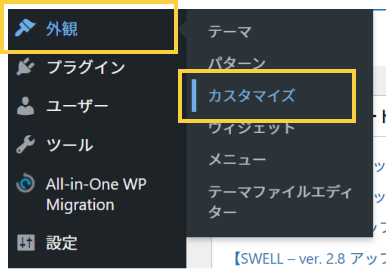
カスタマイザーはどこにある?
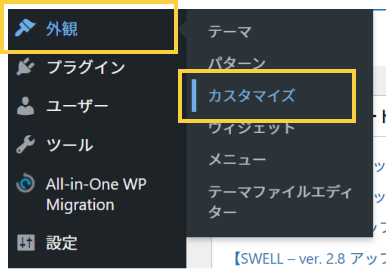
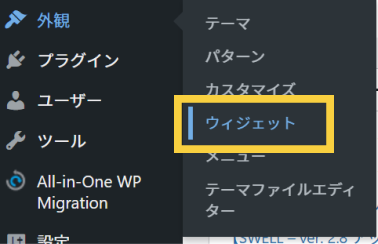
カスタマイザーは、WordPressの管理画面(ダッシュボード)からメニューを選択して表示することが出来ます。






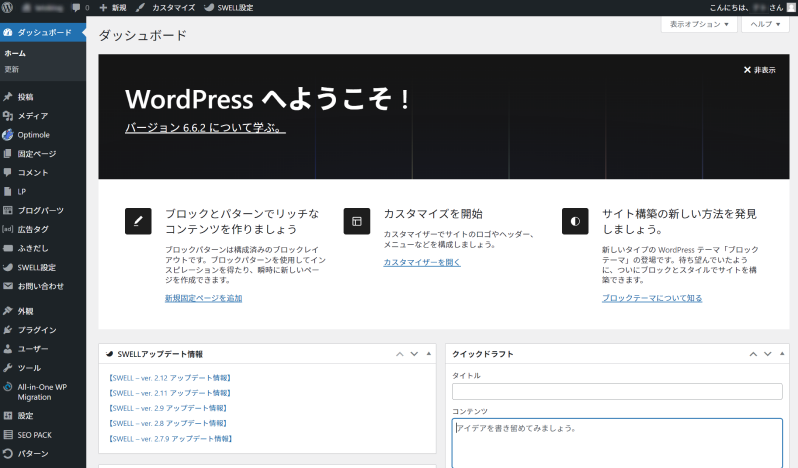
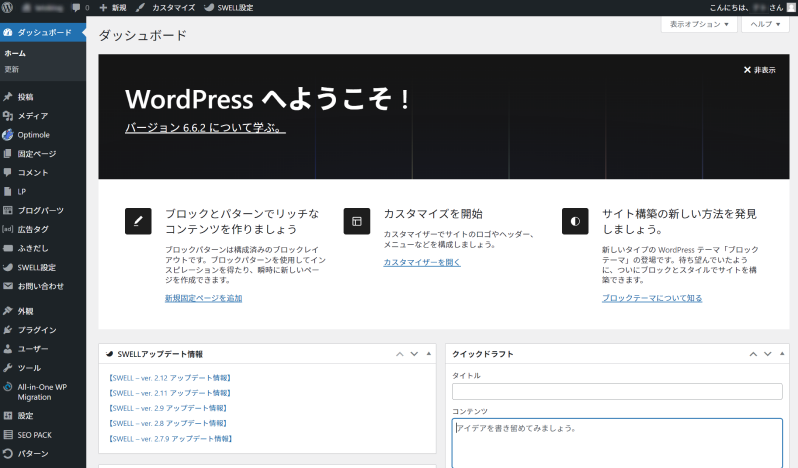
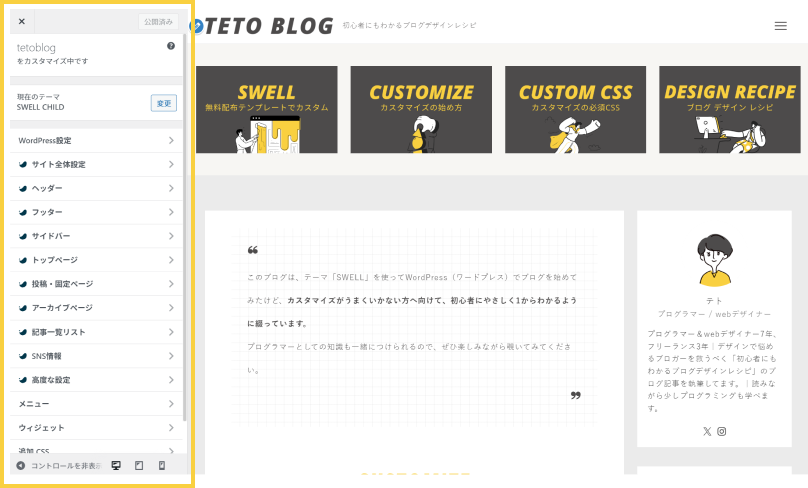
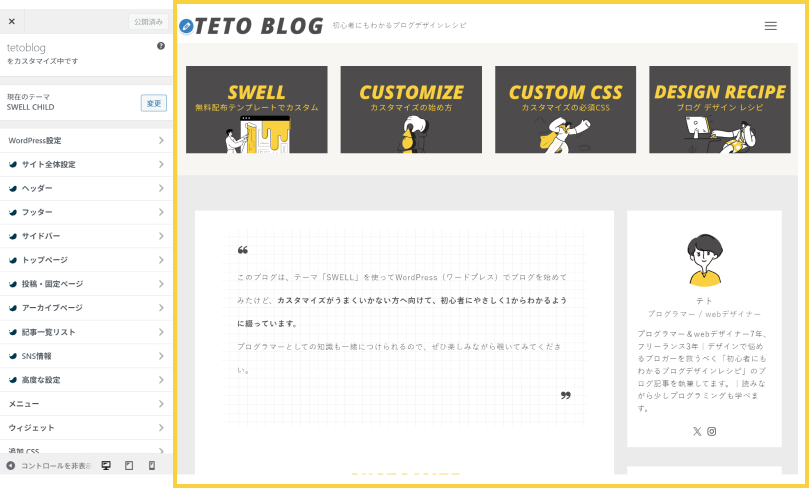
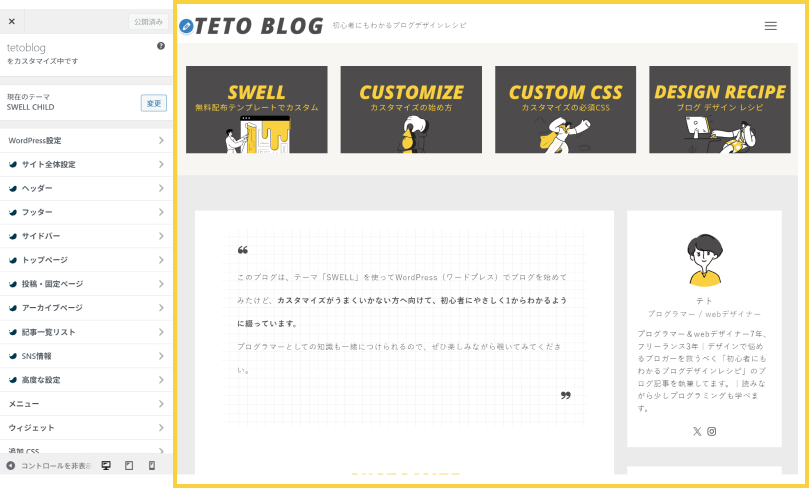
カスタマイズ画面(カスタマイザー)の解説
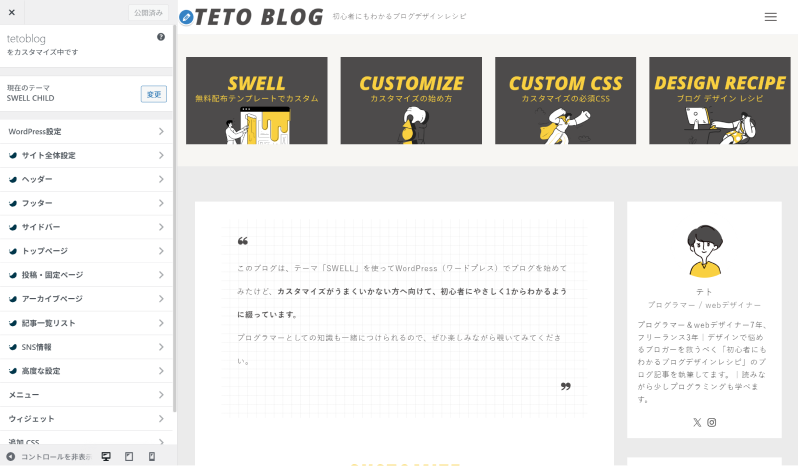
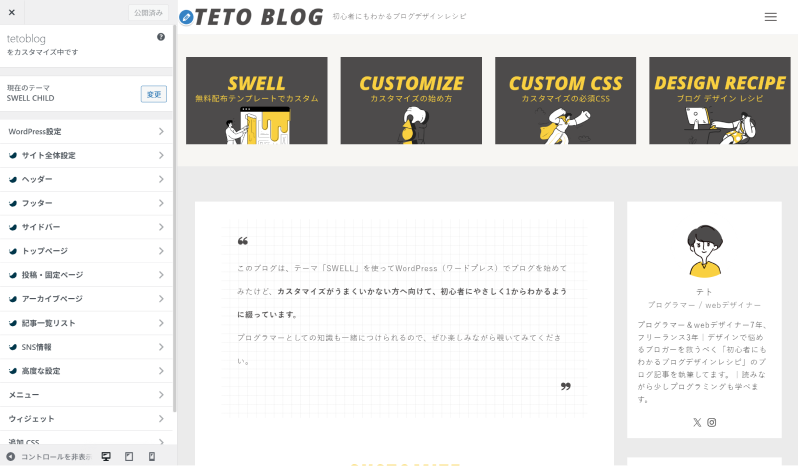
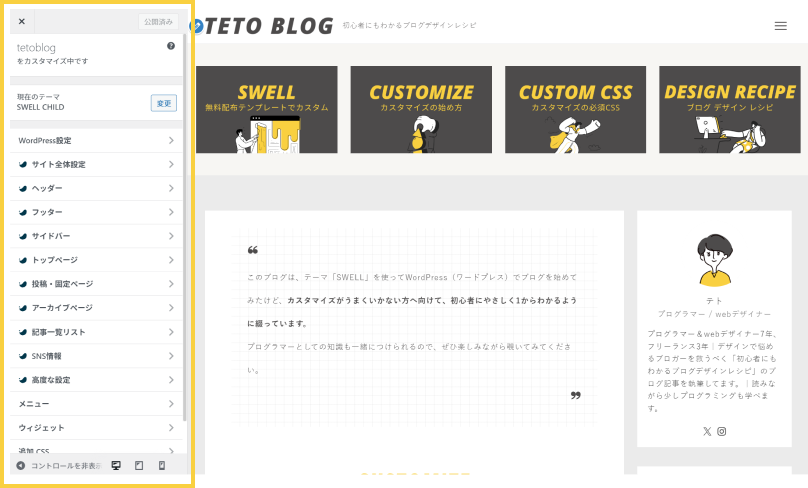
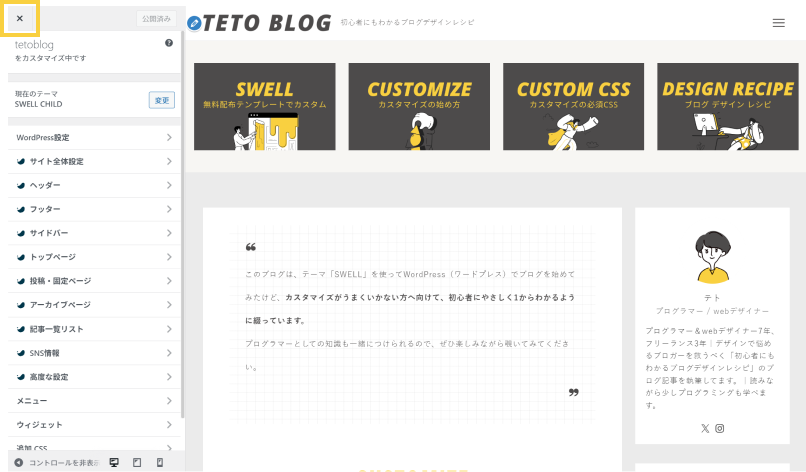
この章では、カスタマイズ画面(カスタマイザー)をざっくり解説してゆきます。
画面左側はメニューです。


画面右側はリアルタイムでカスタマイズが反映される様子が表示されます。


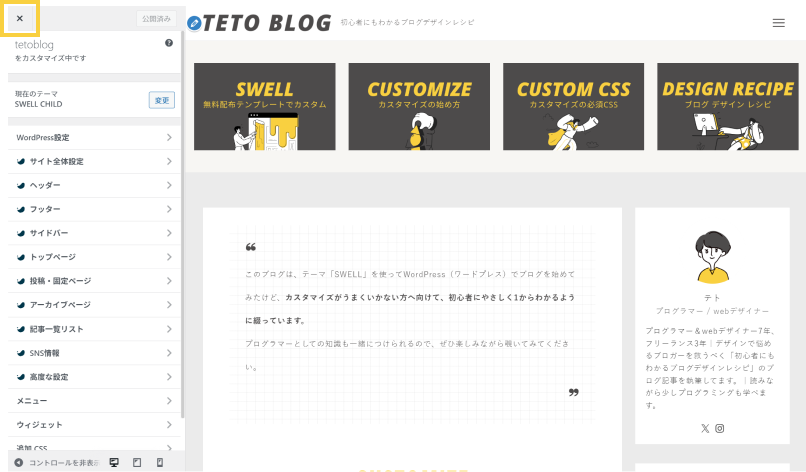
画面左上の×ボタンでカスタマイズ画面(カスタマイザー)を閉じれます。


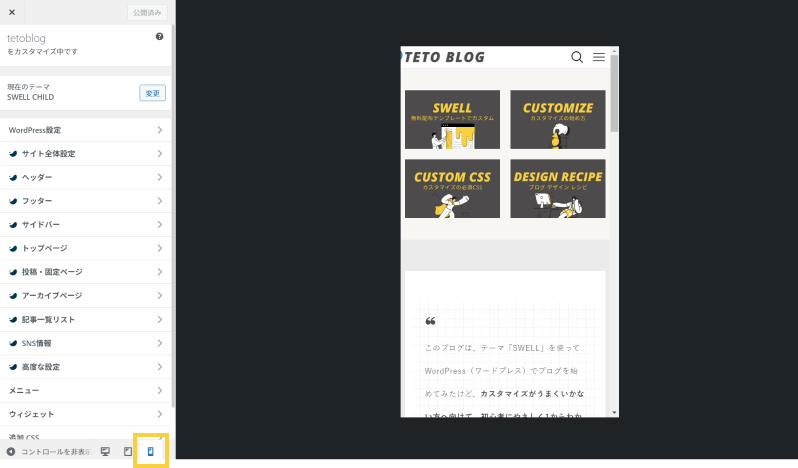
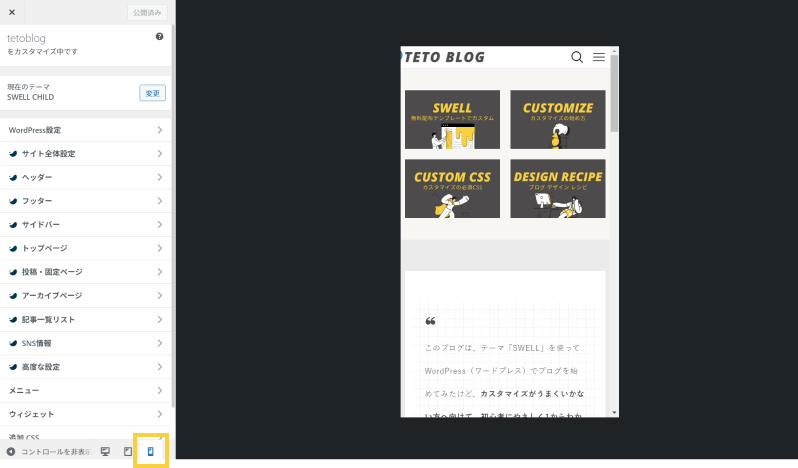
画面左側の下部のパソコン、タブレット、スマホのアイコンをクリックすると、プレビューの画面幅を変更出来ます。


左から→パソコン・タブレット・スマートフォン です。


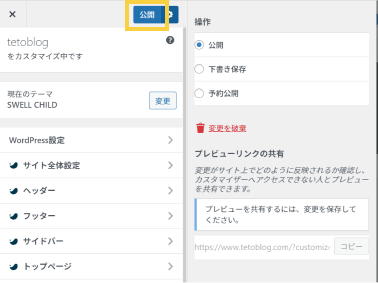
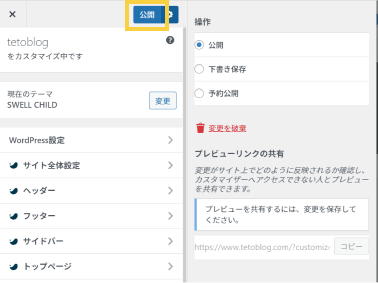
編集後は「公開」ボタンがグレーからブルーに変わるので、クリックして公開ができます。


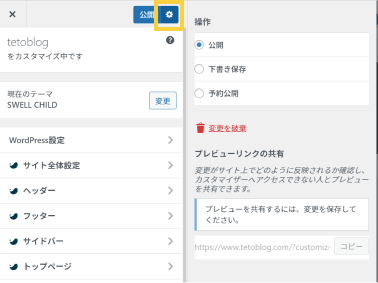
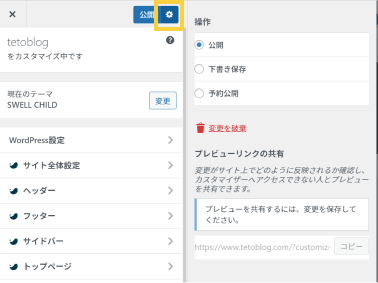
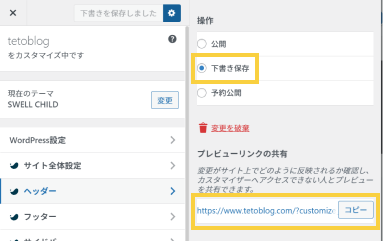
公開しない場合は公開ボタンの隣の歯車マークをクリックして、公開以外を選択出来ます。


- 公開
- 下書き保存
- 予約公開
- 変更を破棄
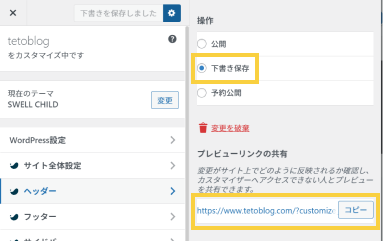
「下書き保存」をすると、共有可能なプレビュー用URLが発行されます。公開状態にしていなくても、このURLから公開状態を閲覧出来ます。


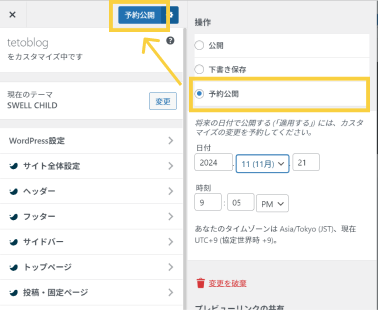
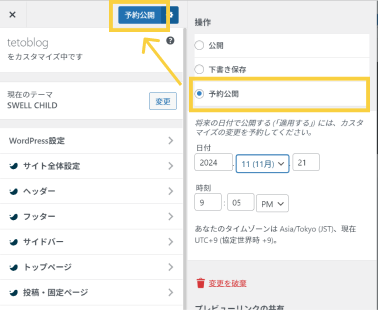
「予約公開」を選択すると、日時指定が出来ます。青い「予約公開」ボタンを推すと予約完了です。





操作中に迷ったときは、このブログを見返してみてくださいね。
一番最初に設定すべきカスタマイズの紹介
SWELLを導入したら、一番最初に設定しておいた方が良いカスタマイズをご紹介します。
WordPress設定
デザインに関係ないですが、サイトの基礎の設定です。


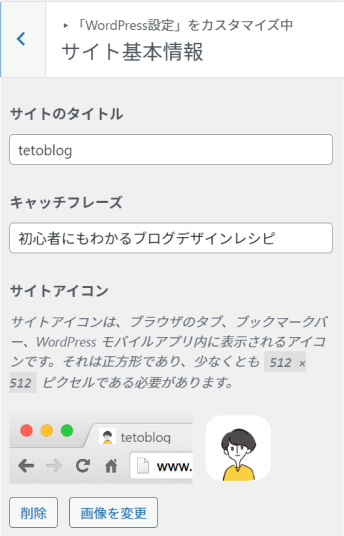
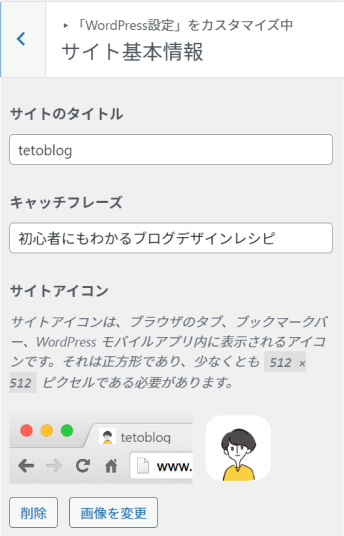
サイト基本情報 > サイトのタイトル、キャッチフレーズ、サイトアイコン


- サイトのタイトル
- サイト名を入力します
- キャッチフレーズ
- サイトの紹介文を短く入力します
- サイトアイコン
- タブに表示されるサイトアイコンを選択します
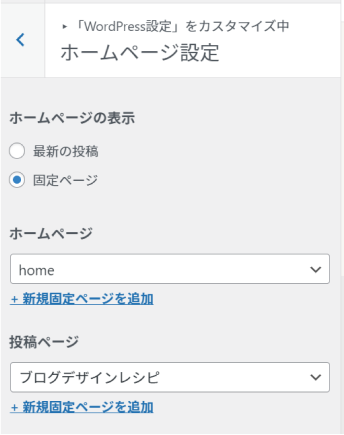
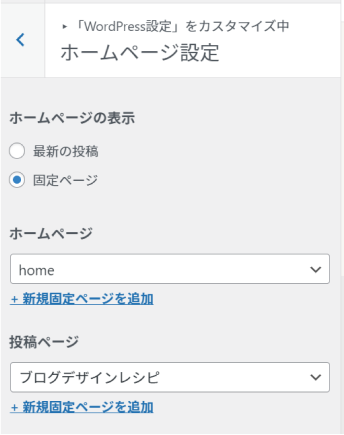
ホームページ設定 > ホームページの表示


- ホームページの表示
- ブログ型デザインは最新の投稿を選択します
- サイト型デザインは固定ページを選択します
- ホームページ
- サイト型を選択した場合、トップページに使う固定ページを選択します。選択にない場合は、「+新規固定ページを追加」から作っても構いません。
- 投稿ページ
- 投稿記事一覧ページに使う固定ページを選択します。選択にない場合は、「+新規固定ページを追加」から作っても構いません。
ブログ型は「新着(投稿日)順」、サイト型は「カテゴリーごと」などある程度自由にカスタマイズできるのが特徴です。おしゃれなデザインを目指すならブログ型で作成しましょう。
サイト全体設定
ここではデザインに絡んだ設定をいくつかします。


サイト全体設定 > 基本カラー
Webサイト全体のカラーを4色指定します。


- メインカラー
- テキストカラー
- リンクカラー
- 背景色
サイト全体設定 > 基本デザイン


- サイト全体の見た目
- フラットか丸みをもたせるか
- コンテンツ部分の背景を白にするか、背景色にするか
- フォント設定
- フォントの種類、サイズ、字間などを設定します
- コンテンツ幅の設定
- サイト幅と記事幅を設定します(よく分からない場合はデフォルトのままでOK)
サイト全体設定 > お知らせバー
ニュースがある場合、お知らせバーが便利です
初めは不要なので、非表示にしておきます


- お知らせバーの表示位置
- 「表示しない」を選択する
サイト全体設定 > ページャー
2ページ目から表示されるページャーの設定です


- ページャーの形
- 四角または丸を選択


四角


丸
- ページャーのデザイン
- 枠線付きまたは背景グレーを選択
サイト全体設定 > スマホ開閉メニュー
スマホメニューの設定をします


スマホ開閉メニューを見ながら編集するために、スマホのプレビューに切り替えます


プレビューの上部に表示される3本線をクリックします


プレビューで確認しながら好みに変更してゆきます
- カラー設定
- 文字色
- 背景色
- 背景の不透明度
- 1~0.7くらいが良い
- メニュー展開時のオーバーレイカラー
- メニュー展開時のオーバーレイカラーの不透明度
- 表示設定
- メインメニュー上に表示するタイトル
そのほかに設定する項目
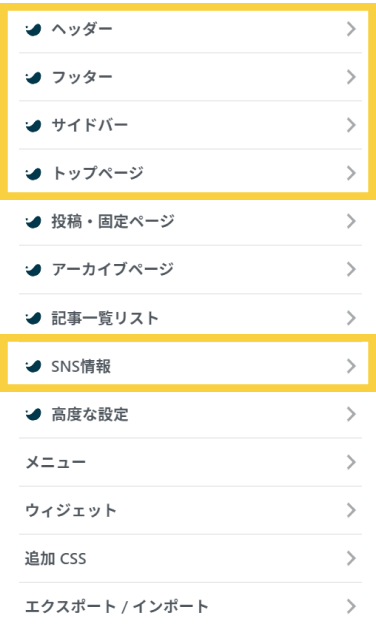
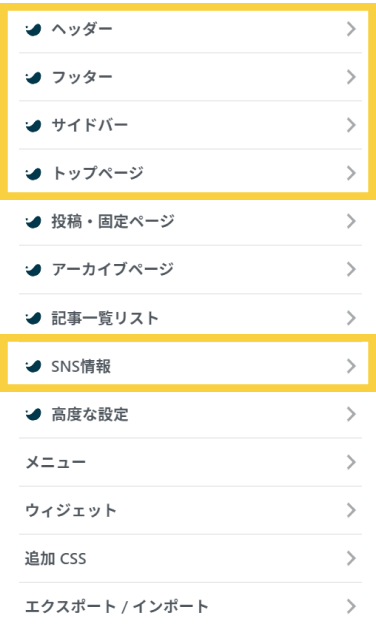
ヘッダー、フッター、サイドバー、トップページ、SNS情報は最初に設定しておいたほうが良いでしょう。
このほかの項目は、記事を書いてから設定を進めます。


- ヘッダー
- 背景色
- 文字色
- ロゴ画像のアップロード
- ロゴ画像サイズ設定
- ロゴの位置
- ヘッダーの不透明度
- ヘッダーの追従設定
- 検索ボタン設定
- メニューボタン設定
- フッター
- 背景色
- 文字色
- ウィジェットエリアの背景色
- ウィジェットエリアの文字色
- コピーライト設定
- 「フッター」と「フッター直前ウィジェット」の間の余白をなくす
- フッターにSNSアイコンリストを表示する
- サイドバーの表示設定
- サイドバーの表示非表示するページの指定
- サイドバーの位置
- トップページ
- メインビジュアル
- 記事スライダー
- ピックアップバナー
- SNS情報
- 表示させたいSNSのURLを入力します



ザッと解説してみました。ここに書かれていないカスタマイズも必要に応じて触ってみてください。
カスタマイザーと重複するメニューの紹介
カスタマイザーで編集していると、ダッシュボードにも同じようなメニューがあることに気づいてきます。
例えば、「ウィジェット」「メニュー」「追加CSS」です。
慣れるまではどっちで編集したら良いかすごく悩むので、ここでは使い分けの方法を紹介したいと思います。
ウィジェットメニューの使い分け
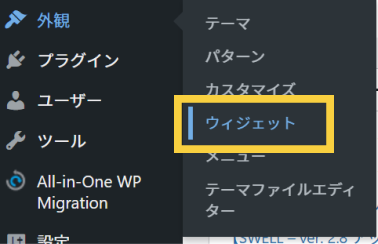
ウィジェットメニューはカスタマイザーと外観メニューの中にあります。
ダッシュボード >外観 > カスタマイズ > ウィジェット


ダッシュボード > 外観 > ウィジェット


使い分けの方法は、カスタマイザーは使用せず、外観メニューの「ウィジェット」を使うのをおすすめします。
というのも、カスタマイザーよりも外観メニュー内のウィジェットの方が編集できる項目が多いからです。
↓カスタマイザーのウィジェット


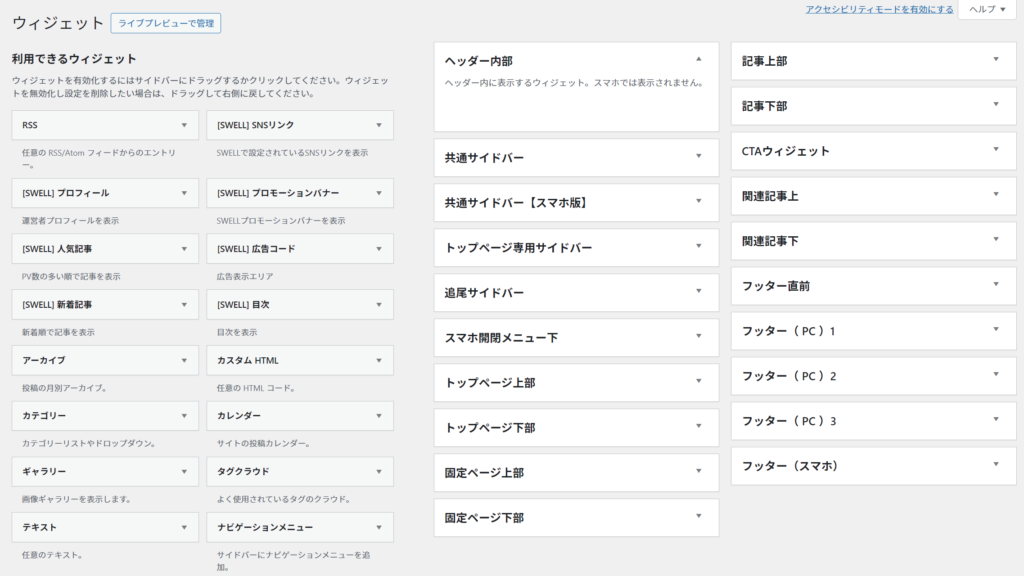
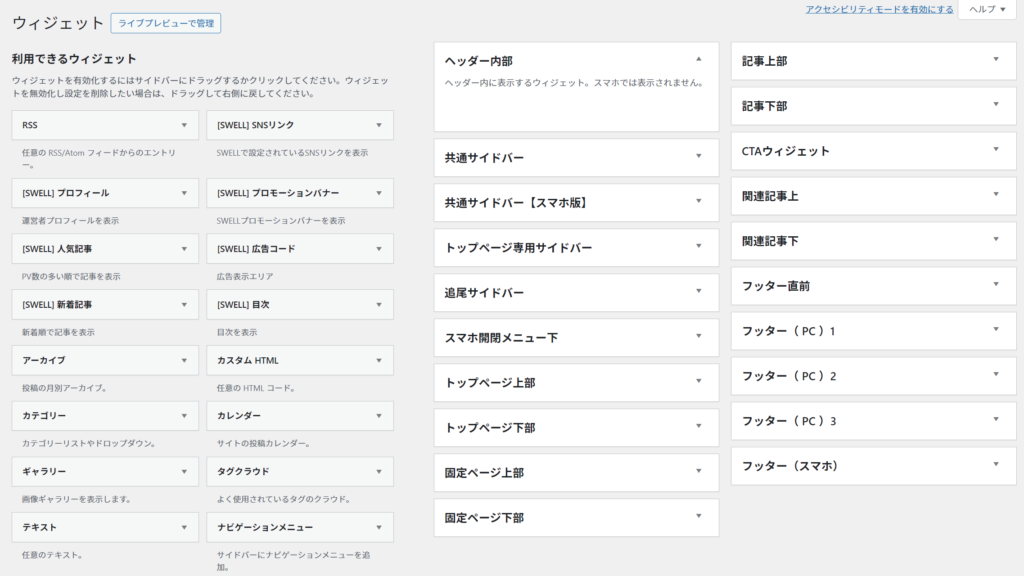
↓外観メニュー内のウィジェット


メニューの使い分け
メニューもカスタマイザーと外観メニューの中にあります。
ダッシュボード > 外観 > カスタマイズ > メニュー


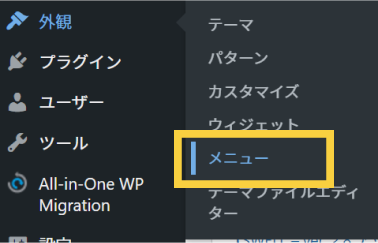
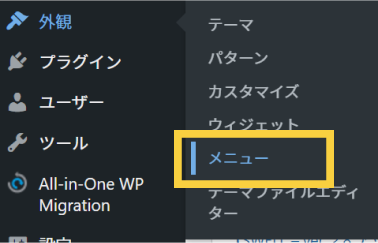
ダッシュボード > 外観 > メニュー


使い分けの方法はウィジェットと同じく、カスタマイザーは使用せず、外観メニューの「メニュー」を使うのをおすすめします。
というのも、カスタマイザーよりも外観メニュー内の「メニュー」の方が画面が見やすいからです。
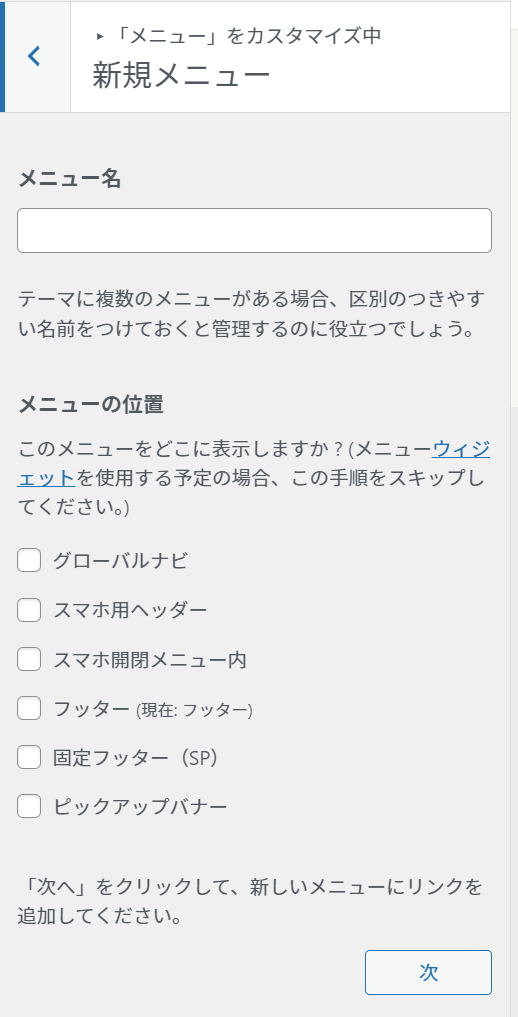
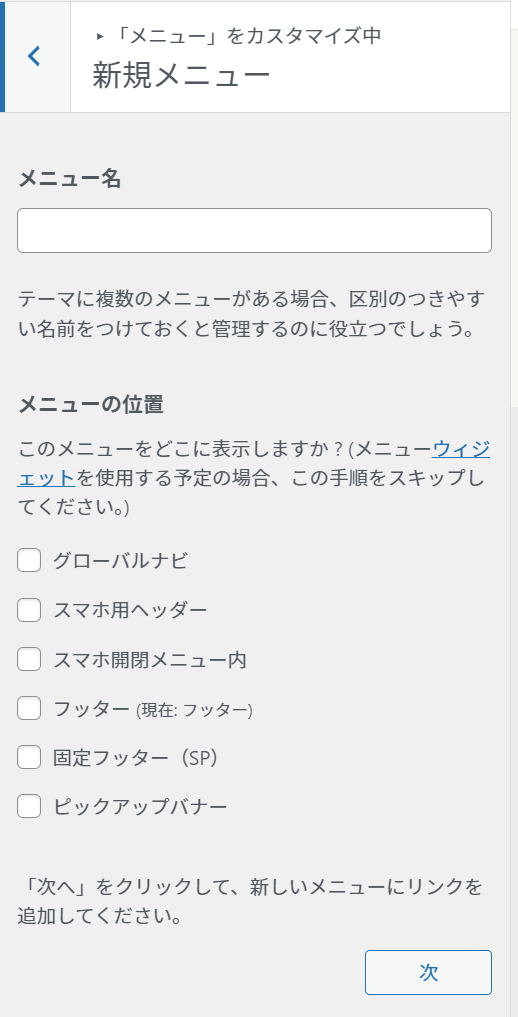
↓カスタマイザーのメニュー


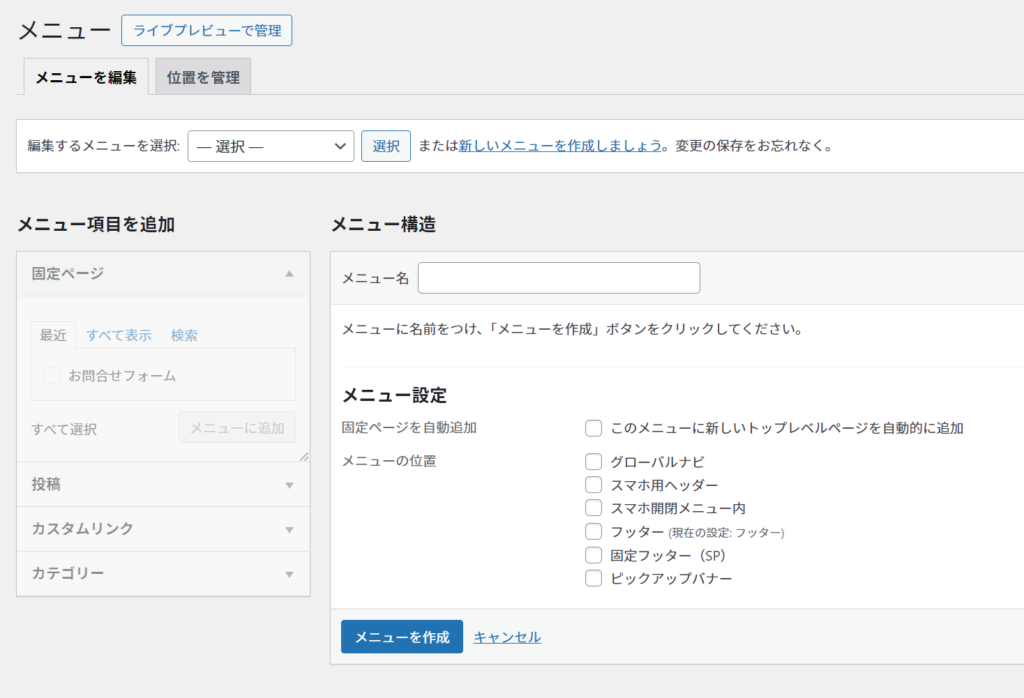
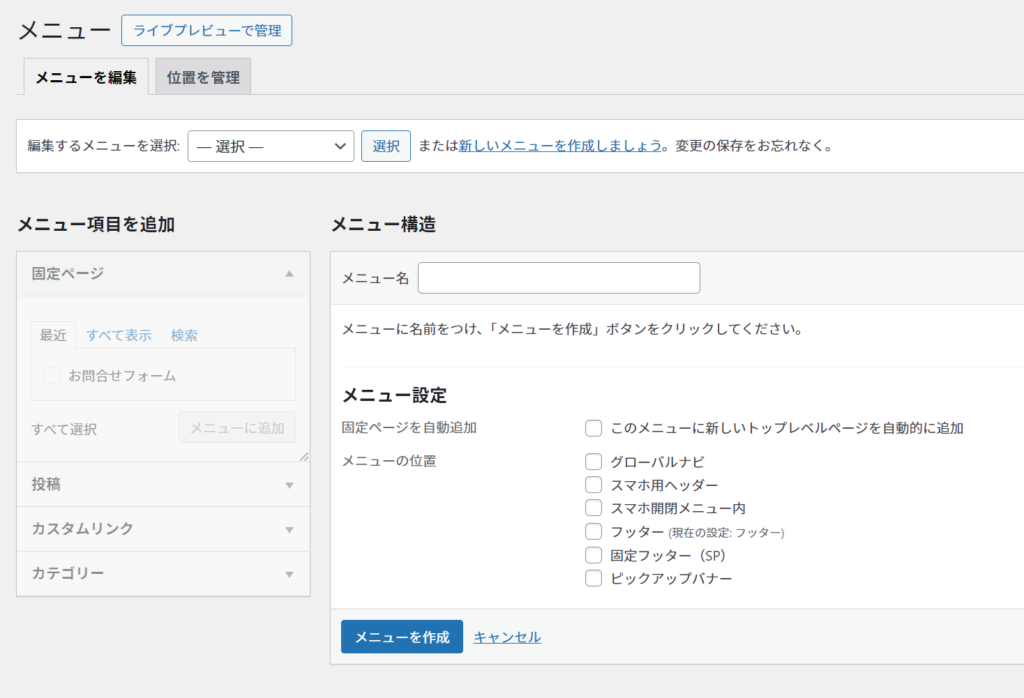
↓外観メニュー内のメニュー


カスタムCSSの使い分け
CSSのカスタム画面はカスタマイザーと外観メニューの中にあります。
ダッシュボード > 外観 > カスタマイズ > 追加CSS


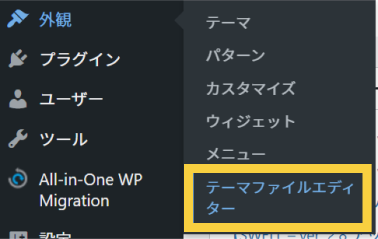
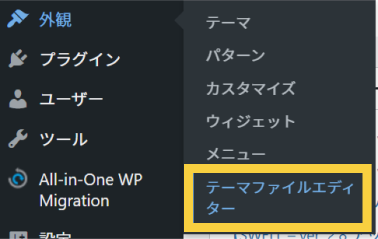
ダッシュボード > 外観 > テーマファイルエディター


使い分けの方法は、テーマファイルエディターは使わず、必ずカスタマイザーを使用します。
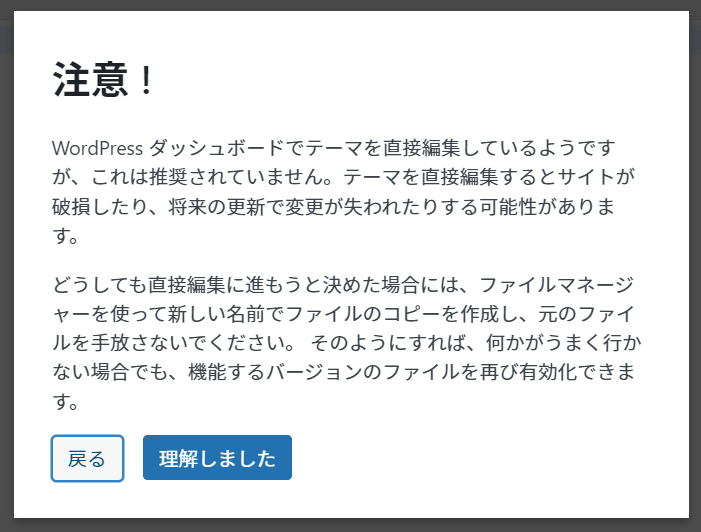
テーマファイルエディターを使用する前に注意喚起が表示されるので、誤ってクリックした際は「戻る」をクリックします。


まとめ
カスタマイザーで編集すると、簡単に自分好みのデザインに変更が出来ます。
今回の記事では、
- カスタマイズの基本操作
- 一番最初にするべきカスタマイズの紹介
- 重複するメニューの使い分けの方法
をご紹介しました。
カスタマイズを1からするのは大変だった方向けに、SWELLの公式デモサイトをダウンロードしてデザインを着せ替える方法も紹介しているので読んでみてください。


最低限のカスタマイズでは物足りない方のために、CSSを使ったカスタマイズ方法の紹介しています!


デザインレシピの記事も増やす予定です。乞うご期待ください!