SWELLでInstagramを埋め込む方法を徹底解説

SWELLは、シンプルで高機能なWordPressテーマとして人気です。
この記事では、Instagramの投稿をSWELLに簡単に埋め込む方法を解説します。
初心者の方でもわかりやすいように丁寧に説明しますので、ぜひ参考にしてください。
- Instagram埋め込みを始める前の注意点
- 基本的なInstagram埋め込み手順
- プラグインを活用した高度な方法
- 注意すべきポイントやトラブル対処法
SWELLでInstagram埋め込みを始める前に
SWELLでInstagram投稿を埋め込む前に、必要な準備と注意点を確認しましょう。
これによりスムーズに作業が進められます。
Instagramアカウントの公開設定を確認
埋め込みたいInstagram投稿が「公開アカウント」からの投稿である必要があります。
公開アカウントとは、投稿やプロフィールが誰にでも見られる設定になっているアカウントのことです。
非公開アカウントの投稿は埋め込むことができません。
必要なWordPress環境を確認
SWELLテーマがインストールされていること、WordPressが最新バージョンであることを確認してください。
古いバージョンでは埋め込み機能が正しく動作しない場合があります。
パソコンやスマートフォンのブラウザ確認
Instagram投稿の埋め込みコードを取得する際は、パソコンやスマートフォンでInstagramの公式サイトにアクセスする必要があります。
アプリでは埋め込みコードを取得できない場合があるので注意してください。
 テト
テトここからは埋め込み方法を解説します!
SWELLでのInstagram埋め込みの基本手順
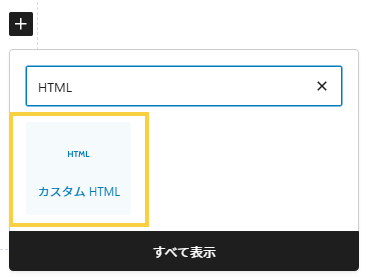
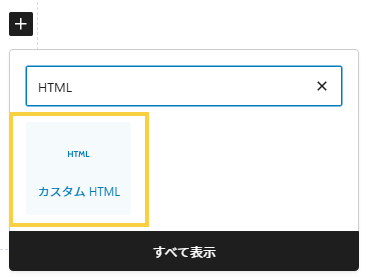
まずは、SWELLに備わった【カスタムHTML】というブロックを使ってInstagram投稿を埋め込む手順を解説します。
初心者でも手軽に設置できてとても簡単です。
以下の手順に従って進めていきましょう。
- Instagramアプリまたはブラウザで埋め込みたい投稿を開きます。


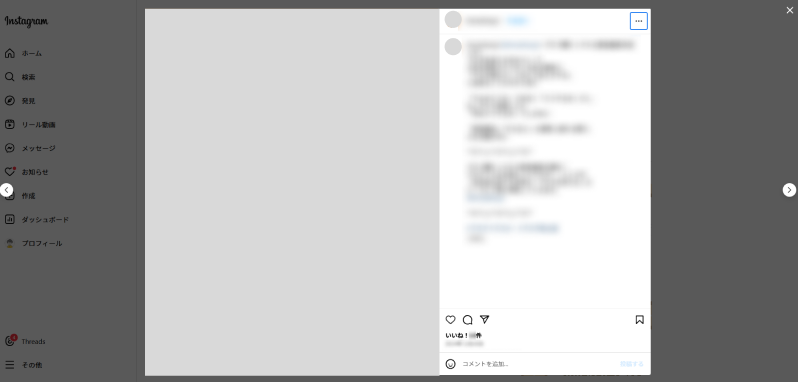
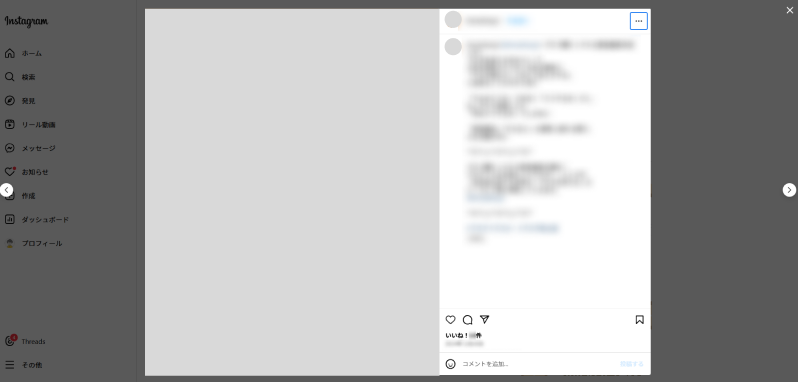
- 投稿右上のメニュー(3点アイコン)をクリック。


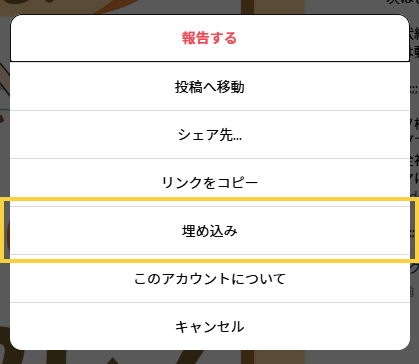
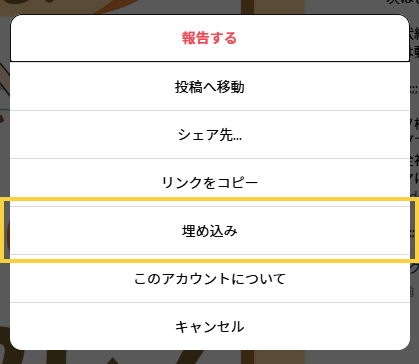
- 【埋め込み】を選択します。


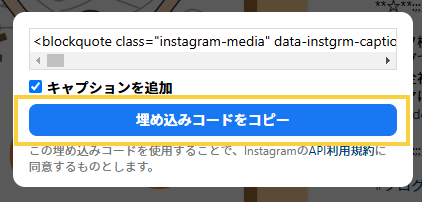
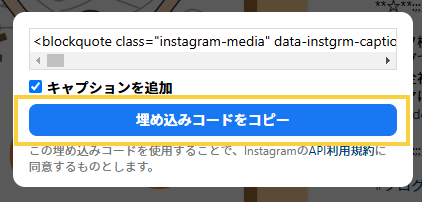
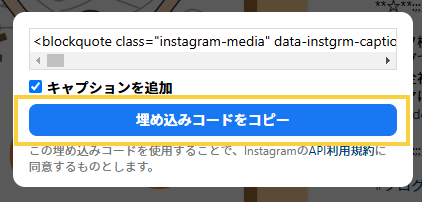
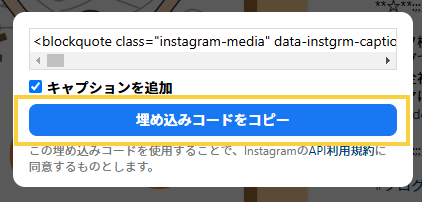
- 【埋め込みコードをコピー】します。


画像だけ表示させたい場合は「キャプションを追加」のチェックマークを外してからコードをコピー。
- WordPressの管理画面から、Instagramを埋め込みたい投稿記事の編集画面を開きます。


- 【カスタムHTML】を追加します。


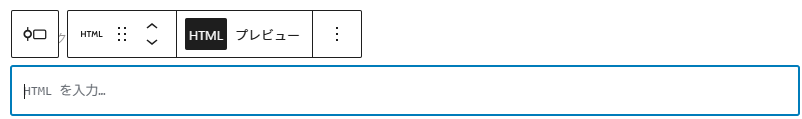
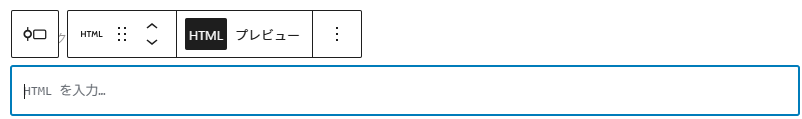
- 先ほどコピーしたコードをここに貼り付けます。


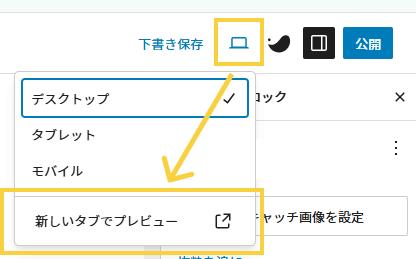
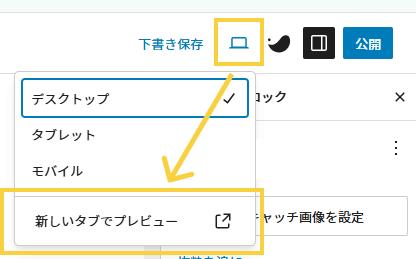
編集画面右上の【新しいタブでプレビュー】から正しく表示されているか確認してください。


Instagram埋め込みのサンプル
以下のように埋め込みができます!
画像上のスクロールボタンをクリックすると画像の切り替えも可能です。
キャプション無しバージョン


埋め込みコードをコピーする際に、【キャプションを追加】のチェックをはずすと、キャプションは表示されません。


キャプション有りバージョン


埋め込みコードをコピーする際に、【キャプションを追加】にチェックをいれると、キャプションも一緒に表示されます。


プラグインを使ったInstagram埋め込み方法
次に解説するのはプラグインを使ったInstagramの埋め込み方法です。
プラグインを使えば、9枚の画像をタイル状に表示出来て、Instagram投稿をさらに便利に埋め込むことが可能です。
Smash Balloon Social Photo Feedの使い方と魅力
Smash Balloon Social Photo Feedは、Instagramの投稿を簡単にWebサイトに埋め込むことができるプラグインです。
このプラグインを使えば、美しいInstagramフィードを表示し、訪問者に視覚的な魅力を提供できます。
Smash Balloon Social Photo Feedとは?
Smash Balloon Social Photo Feedは、WordPressサイトでInstagramのフィードをカスタマイズして表示するためのプラグインです。
初心者でも簡単に利用できる直感的な設計と、高度なカスタマイズ機能が特徴です。
主な特徴
- 簡単なセットアップ:数分でインストールして使用開始。
- レスポンシブデザイン:スマートフォンやタブレットでも美しく表示。
- 高いカスタマイズ性:投稿のスタイル、レイアウト、フィルターなどを自由に設定可能。
- キャッシュ機能:フィードの読み込み速度を最適化。
活用例
- ブランドや商品のInstagram投稿を公式サイトに表示。
- ユーザーが投稿したコンテンツを紹介。
- 視覚的な魅力を高めて訪問者を引きつける。
Smash Balloon Social Photo Feedのインストール方法
- WordPress管理画面にログイン。
- 左側メニューから「プラグイン」→「新規追加」を選択。
- 検索ボックスに「Smash Balloon Social Photo Feed」と入力。
- プラグインを見つけたら「今すぐインストール」をクリック。
- インストール完了後、「有効化」を選択。
- プラグインの設定ページを開きます。
- 「Instagramアカウントを接続」ボタンをクリック。
- 指示に従い、Instagramのアカウントを認証します。
- フィードのカスタマイズオプションを設定します。
- 表示したいページや投稿にショートコードを貼り付け。
- プレビューで正しく表示されるか確認します。
Smash Balloon Social Photo Feedのカスタマイズ機能
レイアウトの設定
- グリッド表示: 投稿を整然と並べて表示。
- カルーセル表示: 横スクロール形式で投稿を表示。
- 高さや幅の調整: フィードのサイズを自由に変更。
投稿のフィルタリング
- ハッシュタグやキャプションを基に表示する投稿を選択可能。
- 特定の投稿やキーワードを除外する設定も可能。
デザインの調整
- 背景色や枠線の追加。
- 投稿間の余白やアイコン表示の変更。
- ボタンやフォントスタイルのカスタマイズ。
Smash Balloon Social Photo Feedのメリット
SEO効果の向上
Instagramの最新投稿をサイトに埋め込むことで、動的なコンテンツを追加でき、検索エンジンの評価が向上する可能性があります。
サイト訪問者とのエンゲージメント向上
写真や動画を通じて視覚的な魅力を提供し、サイトの滞在時間を延ばします。
さらに、Instagramフォロワーを増やすきっかけにもなります。
更新作業が不要
Instagramの投稿を自動で同期するため、手動で更新する手間が省けます。
これにより、常に最新のコンテンツを表示できます。
Smash Balloon Social Photo Feedの注意点
アカウントの公開設定
プラグインで表示するには、Instagramアカウントが「公開アカウント」である必要があります。
非公開アカウントではフィードが正しく表示されません。
キャッシュの管理
キャッシュ機能は便利ですが、更新が遅れる場合があります。
その際は、プラグイン設定からキャッシュを手動でクリアしてください。
無料版と有料版の違い
無料版では一部機能が制限されます。より高度なカスタマイズや複数アカウントの連携が必要な場合は、有料版を検討してください。
Instagram埋め込みで注意すべきポイント
Instagram投稿を埋め込む際には、いくつかの注意点を把握しておくことが重要です。
ページ速度への影響
Instagram投稿の埋め込みは、ページの読み込み速度に影響する場合があります。
適切な数に制限し、ページが重くなりすぎないよう注意しましょう。
著作権に配慮
他人のInstagram投稿を埋め込む際は、事前に許可を得ることが望ましいです。
投稿者の意図に反する利用は避けましょう。
モバイル表示の確認
Instagram埋め込みは、PC表示では問題がなくても、スマートフォンなどのモバイルデバイスでは崩れる場合があります。事前に表示を確認しておきましょう。
SWELLでInstagram埋め込みができない場合の対処法
Instagram埋め込みがうまくいかない場合の解決策をいくつか紹介します。
埋め込みコードが正しいか確認
コピーしたコードが途中で切れていないか確認してください。また、埋め込みコードをコピーした際に不要な空白が含まれていないかも確認しましょう。
プラグインやテーマの競合をチェック
他のプラグインやテーマ設定が原因で正しく表示されないことがあります。
一度無効化して問題を切り分けましょう。
キャッシュをクリア
ブラウザやWordPressのキャッシュが原因で埋め込みが反映されない場合があります。
キャッシュをクリアして再度確認してください。
Instagram埋め込みでサイトを魅力的に
SWELLでInstagram投稿を埋め込むことで、サイトのビジュアルが大幅に向上します。
また、Instagramを活用することで、読者やフォロワーとの交流がさらに深まるでしょう。
以下のポイントを活用して、サイトをさらに魅力的にしましょう。
埋め込みを活用したマーケティング
Instagram投稿を埋め込むことで、商品やサービスの魅力を視覚的にアピールできます。特に写真や動画を活用したプロモーションには効果的です。
ユーザー参加型コンテンツの導入
埋め込み機能を使って、読者が投稿した写真を紹介することで、ユーザー参加型のコンテンツを作成できます。
これにより、サイトの信頼性や親近感が向上します。
まとめ
この記事では、SWELLテーマでInstagram投稿を埋め込む方法を解説しました。
- Instagram埋め込みを始める前の注意点
- 基本的なInstagram埋め込み手順
- プラグインを活用した高度な方法
- 注意すべきポイントやトラブル対処法
これらを実践することで、初心者の方でも簡単にInstagram投稿を埋め込むことができます。
さらに、Instagramを活用してサイトの魅力を高める方法も紹介しました。
ぜひ今回の内容を参考に、ブログやウェブサイトを充実させてください!